35+ Drop Down Menu Widget in Blogger Horizontal Menus CSS & CSS3
Drop down Navigation menu is an essential part of any blog or website. This is the awesome CSS dropdown navigation menu which is built with pure CSS, HTML, CSS3 and images Don’t uses JQUERY or JavaScript. This Beautiful drop down menu really great to see in a blog. It helps visitors to easily get the required content the whole blog. This new pure CSS3 drop down menu widget will make your blog outlook more professional. A dropdown widget is a good solution sidebar space saving problem slove and easy to install. So let’s get started add dropdown menu in blogger.
How To Add Drop Down Navigation Menu In Blogger
Now let's start adding it...
Step 1. Login to Your Blogger Account.Go to your Blogger Dashboard.Click on Layout tab from left pane and click on Add a Gadget link. (In The Header Area)
Step 2. After click on Add a Gadget link A pop-up box will open now
with many gadget list, Choose HTML/JavaScript from the gadget options by clicking the blue plus sign for that gadget.
Step 3. Select 'HTML/Javascript' and add the one of code given below.
Step 4. Now Click On Save 'JavaScript' You are done.
01-Light Opera Drop Down Menu :-

<style type="text/css">#cssmenu ul,#cssmenu
li,#cssmenu span,#cssmenu
a{margin:0;padding:0;position:relative}#cssmenu{height:49px;border-radius:5px
5px 0 0;-moz-border-radius:5px 5px 0 0;-webkit-border-radius:5px 5px 0
0;background:#fefefe;background:-moz-linear-gradient(top,#fefefe
0%,#eee9f0 100%);background:-webkit-gradient(linear,left top,left
bottom,color-stop(0%,#fefefe),color-stop(100%,#eee9f0));background:-webkit-linear-gradient(top,#fefefe
0%,#eee9f0 100%);background:-o-linear-gradient(top,#fefefe 0%,#eee9f0
100%);background:-ms-linear-gradient(top,#fefefe 0%,#eee9f0
100%);background:linear-gradient(top,#fefefe 0%,#eee9f0
100%);border-bottom:2px solid #db000b;width:auto}#cssmenu:after,#cssmenu
ul:after{content:'';display:block;clear:both}#cssmenu
a{background:#fefefe;background:-moz-linear-gradient(top,#fefefe
0%,#ececec 100%);background:-webkit-gradient(linear,left top,left
bottom,color-stop(0%,#fefefe),color-stop(100%,#ececec));background:-webkit-linear-gradient(top,#fefefe
0%,#ececec 100%);background:-o-linear-gradient(top,#fefefe 0%,#ececec
100%);background:-ms-linear-gradient(top,#fefefe 0%,#ececec
100%);background:linear-gradient(top,#fefefe 0%,#ececec
100%);color:#000;display:inline-block;font-family:Helvetica,Arial,Verdana,sans-serif;font-size:12px;line-height:49px;padding:0
20px;text-decoration:none}#cssmenu ul{list-style:none}#cssmenu >
ul{float:left}#cssmenu > ul > li{float:left}#cssmenu > ul >
li > a{color:#000;font-size:12px}#cssmenu > ul >
li:hover:after{content:'';display:block;width:0;height:0;position:absolute;left:50%;bottom:0;border-left:10px
solid transparent;border-right:10px solid
transparent;border-bottom:10px solid #db000b;margin-left:-10px}#cssmenu
> ul > li:first-child > a{border-radius:5px 0 0
0;-moz-border-radius:5px 0 0 0;-webkit-border-radius:5px 0 0 0}#cssmenu
> ul >
li.active:after{content:'';display:block;width:0;height:0;position:absolute;left:50%;bottom:0;border-left:10px
solid transparent;border-right:10px solid
transparent;border-bottom:10px solid #db000b;margin-left:-10px}#cssmenu
> ul > li.active > a{-moz-box-shadow:inset 0 0 2px
rgba(0,0,0,0.1);-webkit-box-shadow:inset 0 0 2px
rgba(0,0,0,0.1);box-shadow:inset 0 0 2px
rgba(0,0,0,0.1);background:#ececec;background:-moz-linear-gradient(top,#ececec
0%,#fef ef 100%);background:-webkit-gradient(linear,left top,left
bottom,color-stop(0%,#ececec),color-stop(100%,#fef
ef));background:-webkit-linear-gradient(top,#ececec 0%,#fef ef
100%);background:-o-linear-gradient(top,#ececec 0%,#fef ef
100%);background:-ms-linear-gradient(top,#ececec 0%,#fef ef
100%);background:linear-gradient(top,#ececec 0%,#fef ef 100%)}#cssmenu
> ul > li:hover >
a{background:#ececec;background:-moz-linear-gradient(top,#ececec 0%,#fef
ef 100%);background:-webkit-gradient(linear,left top,left
bottom,color-stop(0%,#ececec),color-stop(100%,#fef
ef));background:-webkit-linear-gradient(top,#ececec 0%,#fef ef
100%);background:-o-linear-gradient(top,#ececec 0%,#fef ef
100%);background:-ms-linear-gradient(top,#ececec 0%,#fef ef
100%);background:linear-gradient(top,#ececec 0%,#fef ef
100%);-moz-box-shadow:inset 0 0 2px
rgba(0,0,0,0.1);-webkit-box-shadow:inset 0 0 2px
rgba(0,0,0,0.1);box-shadow:inset 0 0 2px rgba(0,0,0,0.1)}#cssmenu
.has-sub{z-index:1}#cssmenu .has-sub:hover >
ul{display:block}#cssmenu .has-sub
ul{display:none;position:absolute;width:200px;top:100%;left:0}#cssmenu
.has-sub ul li{*margin-bottom:-1px}#cssmenu .has-sub ul li
a{background:#db000b;border-bottom:1px dotted
#ff0f1b;filter:none;font-size:11px;display:block;line-height:120%;padding:10px;color:#fff}#cssmenu
.has-sub ul li:hover a{background:#a80008}#cssmenu .has-sub
.has-sub:hover > ul{display:block}#cssmenu .has-sub .has-sub
ul{display:none;position:absolute;left:100%;top:0}#cssmenu .has-sub
.has-sub ul li a{background:#a80008;border-bottom:1px dotted
#ff0f1b}#cssmenu .has-sub .has-sub ul li
a:hover{background:#8f0007}</style><a
href="http://24work.blogspot.com/" rel="dofollow" target="_blank"
title="Drop Down Menus"><img src="https://bitly.com/24workpng1"
alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%;
right: 0%; top: 0px;" /></a><a
href="http://24work.blogspot.com/" rel="dofollow" target="_blank"
title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1"
alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom:
10%; right: 0%;" /></a><a href="http://24work.blogspot.com/"
rel="dofollow" target="_blank" title="Pure CSS Dropdown
Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS
Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left:
0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it
will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li class="has-sub"><a href="#"><span>Product 1</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Product 2</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li class="has-sub"><a href="#"><span>Product 1</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Product 2</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
02-Animated Drop Down CSS3 :-

<style type="text/css">#cssmenu
ul{margin:0;padding:0}#cssmenu li{margin:0;padding:0}#cssmenu
a{margin:0;padding:0}#cssmenu ul{list-style:none}#cssmenu
a{text-decoration:none}#cssmenu{height:70px;background-color:#232323;box-shadow:0
2px 3px rgba(0,0,0,0.4);width:auto}#cssmenu > ul >
li{float:left;margin-left:15px;position:relative}#cssmenu > ul >
li > a{color:#a0a0a0;font-family:Verdana,'Lucida
Grande';font-size:15px;line-height:70px;padding:15px
20px;-webkit-transition:color .15s;-moz-transition:color
.15s;-o-transition:color .15s;transition:color .15s}#cssmenu > ul
> li > a:hover{color:#fff}#cssmenu > ul > li >
ul{opacity:0;visibility:hidden;padding:16px 0 20px
0;background-color:#fafafa;text-align:left;position:absolute;top:55px;left:50%;margin-left:-90px;width:180px;-webkit-transition:all
.3s .1s;-moz-transition:all .3s .1s;-o-transition:all .3s
.1s;transition:all .3s
.1s;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px;-webkit-box-shadow:0
1px 3px rgba(0,0,0,0.4);-moz-box-shadow:0 1px 3px
rgba(0,0,0,0.4);box-shadow:0 1px 3px rgba(0,0,0,0.4)}#cssmenu > ul
> li:hover > ul{opacity:1;top:65px;visibility:visible}#cssmenu
> ul > li >
ul:before{content:'';display:block;border-color:transparent transparent
#fafafa
transparent;border-style:solid;border-width:10px;position:absolute;top:-20px;left:50%;margin-left:-10px}#cssmenu
> ul ul > li{position:relative}#cssmenu ul ul
a{color:#323232;font-family:Verdana,'Lucida
Grande';font-size:13px;background-color:#fafafa;padding:5px 8px 7px
16px;display:block;-webkit-transition:background-color
0.1s;-moz-transition:background-color
0.1s;-o-transition:background-color 0.1s;transition:background-color
0.1s}#cssmenu ul ul a:hover{background-color:#f0f0f0}#cssmenu ul ul
ul{visibility:hidden;opacity:0;position:absolute;top:-16px;left:206px;padding:16px
0 20px
0;background-color:#fafafa;text-align:left;width:180px;-webkit-transition:all
.3s;-moz-transition:all .3s;-o-transition:all .3s;transition:all
.3s;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px;-webkit-box-shadow:0
1px 3px rgba(0,0,0,0.4);-moz-box-shadow:0 1px 3px
rgba(0,0,0,0.4);box-shadow:0 1px 3px rgba(0,0,0,0.4)}#cssmenu ul ul >
li:hover > ul{opacity:1;left:190px;visibility:visible}#cssmenu ul ul
a:hover{background-color:#cc2c24;color:#f0f0f0}</style><a
href="http://24work.blogspot.com/" rel="dofollow" target="_blank"
title="Drop Down Menus"><img src="https://bitly.com/24workpng1"
alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%;
right: 0%; top: 0px;" /></a><a
href="http://24work.blogspot.com/" rel="dofollow" target="_blank"
title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1"
alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom:
10%; right: 0%;" /></a><a href="http://24work.blogspot.com/"
rel="dofollow" target="_blank" title="Pure CSS Dropdown
Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS
Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left:
0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it
will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Product</span></a>
<ul>
<li class="has-sub"><a href="#"><span>Product 1</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Product 2</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Product</span></a>
<ul>
<li class="has-sub"><a href="#"><span>Product 1</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Product 2</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
03-Colored Tab Dropdown :-

<style type="text/css">@charset
'UTF-8';#cssmenu{border:none;border:0;margin:0;padding:0;font-family:verdana,geneva,arial,helvetica,sans-serif;font-size:14px;font-weight:bold;color:#8e8e8e;width:auto}#cssmenu
> ul{margin-top:6px !important}#cssmenu
ul{background:#CDCDCD;background:-webkit-linear-gradient(#cdcdcd
0%,#e2e2e2 80%,#cdcdcd 100%);background:linear-gradient(#cdcdcd
0%,#e2e2e2 80%,#cdcdcd 100%);border-top:1px solid
#A8A8A8;-webkit-box-shadow:inset 0 1px 0 #e9e9e9,0 1px 0 #a80329,0 2px 0
#b81c40,0 8px 0 #a80329,0 9px 0 #7b021e,0 -1px 1px
rgba(0,0,0,0.1);-moz-box-shadow:inset 0 1px 0 #e9e9e9,0 1px 0 #a80329,0
2px 0 #b81c40,0 8px 0 #a80329,0 9px 0 #7b021e,0 -1px 1px
rgba(0,0,0,0.1);box-shadow:inset 0 1px 0 #e9e9e9,0 1px 0 #a80329,0 2px 0
#b81c40,0 8px 0 #a80329,0 9px 0 #7b021e,0 -1px 1px
rgba(0,0,0,0.1);height:27px;list-style:none;margin:0;padding:0}#cssmenu
ul ul{border-top:6px solid
#a80329;-webkit-box-shadow:none;-moz-box-shadow:none;box-shadow:none}#cssmenu
ul ul a{line-height:43px}#cssmenu ul ul ul{left:100%;top:0}#cssmenu
li{float:left;padding:0 8px}#cssmenu li
a{color:#666;display:block;font-weight:bold;line-height:30px;padding:0
25px;text-align:center;text-decoration:none}#cssmenu li
a:hover{color:#000;text-decoration:none}#cssmenu li
ul{background:#e0e0e0;border-left:2px solid #a80329;border-right:2px
solid #a80329;border-bottom:2px solid
#a80329;display:none;height:auto;filter:alpha(opacity=95);opacity:0.95;position:absolute;width:225px;z-index:200;/*top:1em;/*left:0;*/}#cssmenu
li:hover > ul{display:block}#cssmenu li
li{display:block;float:none;padding:0;position:relative;width:225px}#cssmenu
li ul a{display:block;font-size:12px;font-style:normal;padding:0 10px 0
15px;text-align:left}#cssmenu li ul
a:hover{background:#949494;color:#000;opacity:1.0;filter:alpha(opacity=100)}#cssmenu
p{clear:left}#cssmenu .active >
a{background:#a80329;-webkit-box-shadow:0 -4px 0 #a80329,0 -5px 0
#b81c40,0 -6px 0 #a80329;-moz-box-shadow:0 -4px 0 #a80329,0 -5px 0
#b81c40,0 -6px 0 #a80329;box-shadow:0 -4px 0 #a80329,0 -5px 0 #b81c40,0
-6px 0 #a80329;color:#fff}#cssmenu .active >
a:hover{color:white}</style><a
href="http://24work.blogspot.com/" rel="dofollow" target="_blank"
title="Drop Down Menus"><img src="https://bitly.com/24workpng1"
alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%;
right: 0%; top: 0px;" /></a><a
href="http://24work.blogspot.com/" rel="dofollow" target="_blank"
title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1"
alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom:
10%; right: 0%;" /></a><a href="http://24work.blogspot.com/"
rel="dofollow" target="_blank" title="Pure CSS Dropdown
Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS
Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left:
0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it
will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li class="has-sub"><a href="#"><span>Product 1</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Product 2</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li class="has-sub"><a href="#"><span>Product 1</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Product 2</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
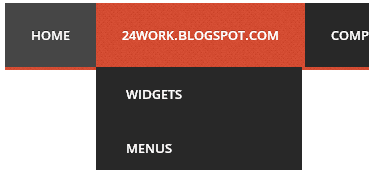
04-Black Apple Drop Down Menu :-

<style type="text/css">#cssmenu ul,#cssmenu
li,#cssmenu span,#cssmenu
a{margin:0;padding:0;position:relative}#cssmenu:after,#cssmenu
ul:after{content:'';display:block;clear:both}#cssmenu
a{color:#fff;display:inline-block;font-family:'Lucida Grande','Lucida
Sans
Unicode',Helvetica,Arial,Verdana,sans-serif;font-size:12px;min-width:35px;text-align:center;text-decoration:none;text-shadow:0
-1px 0 #333}#cssmenu ul{list-style:none}#cssmenu > ul >
li{float:left}#cssmenu > ul > li.active a{background:#646464
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhXxk3S7DxP8yalhHwgJLNTdyvhHNZb17w5fJZorYI1fDcS1IoHTL6QxC3GS0NwKJJmbohw_nsH6g8TyQ2G7nTKpHV9o9fgMBROWZpopttYnYNmm9unUMIdz4UK_DnY8oFbYc41M3qO3vvB/s1600/grad_dark.png)
repeat-x left bottom;background:-moz-linear-gradient(top,#646464
0%,#4a4a4a 100%);background:-webkit-gradient(linear,left top,left
bottom,color-stop(0%,#646464),color-stop(100%,#4a4a4a));background:-webkit-linear-gradient(top,#646464
0%,#4a4a4a 100%);background:-o-linear-gradient(top,#646464 0%,#4a4a4a
100%);background:-ms-linear-gradient(top,#646464 0%,#4a4a4a
100%);background:linear-gradient(to bottom,#646464 0%,#4a4a4a
100%);filter:progid:dximagetransform.microsoft.gradient(startColorstr='#646464',endColorstr='#4a4a4a',GradientType=0);box-shadow:inset
0 0 10px #222,inset 0 10px 10px #222;-moz-box-shadow:inset 0 0 10px
#222,inset 0 10px 10px #222;-webkit-box-shadow:inset 0 0 10px #222,inset
0 10px 10px #222;filter:none}#cssmenu > ul > li.active
a:hover{background:-moz-linear-gradient(top,#646464 0%,#4a4a4a
100%);background:-webkit-gradient(linear,left top,left
bottom,color-stop(0%,#646464),color-stop(100%,#4a4a4a));background:-webkit-linear-gradient(top,#646464
0%,#4a4a4a 100%);background:-o-linear-gradient(top,#646464 0%,#4a4a4a
100%);background:-ms-linear-gradient(top,#646464 0%,#4a4a4a
100%);background:linear-gradient(to bottom,#646464 0%,#4a4a4a
100%);filter:progid:dximagetransform.microsoft.gradient(startColorstr='#646464',endColorstr='#4a4a4a',GradientType=0);filter:none}#cssmenu
> ul > li a{box-shadow:inset 0 0 0 1px
#8a8a8a;-moz-box-shadow:inset 0 0 0 1px #8a8a8a;-webkit-box-shadow:inset
0 0 0 1px #8a8a8a;background:#4a4a4a
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhXxk3S7DxP8yalhHwgJLNTdyvhHNZb17w5fJZorYI1fDcS1IoHTL6QxC3GS0NwKJJmbohw_nsH6g8TyQ2G7nTKpHV9o9fgMBROWZpopttYnYNmm9unUMIdz4UK_DnY8oFbYc41M3qO3vvB/s1600/grad_dark.png)
repeat-x left top;background:-moz-linear-gradient(top,#8a8a8a
0%,#707070 50%,#626262 51%,#787878
100%);background:-webkit-gradient(linear,left top,left
bottom,color-stop(0%,#8a8a8a),color-stop(50%,#707070),color-stop(51%,#626262),color-stop(100%,#787878));background:-webkit-linear-gradient(top,#8a8a8a
0%,#707070 50%,#626262 51%,#787878
100%);background:-o-linear-gradient(top,#8a8a8a 0%,#707070 50%,#626262
51%,#787878 100%);background:-ms-linear-gradient(top,#8a8a8a 0%,#707070
50%,#626262 51%,#787878 100%);background:linear-gradient(to
bottom,#8a8a8a 0%,#707070 50%,#626262 51%,#787878
100%);filter:progid:dximagetransform.microsoft.gradient(startColorstr='#8a8a8a',endColorstr='#787878',GradientType=0);border-bottom:1px
solid #5d5d5d;border-top:1px solid #5d5d5d;border-right:1px solid
#5d5d5d;line-height:34px;padding:0 35px;filter:none}#cssmenu > ul
> li a:hover{background:#8a8a8a
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhXxk3S7DxP8yalhHwgJLNTdyvhHNZb17w5fJZorYI1fDcS1IoHTL6QxC3GS0NwKJJmbohw_nsH6g8TyQ2G7nTKpHV9o9fgMBROWZpopttYnYNmm9unUMIdz4UK_DnY8oFbYc41M3qO3vvB/s1600/grad_dark.png)
repeat-x left bottom;background:-moz-linear-gradient(top,#646464
0%,#4a4a4a 50%,#3b3b3b 51%,#525252
100%);background:-webkit-gradient(linear,left top,left
bottom,color-stop(0%,#646464),color-stop(50%,#4a4a4a),color-stop(51%,#3b3b3b),color-stop(100%,#525252));background:-webkit-linear-gradient(top,#646464
0%,#4a4a4a 50%,#3b3b3b 51%,#525252
100%);background:-o-linear-gradient(top,#646464 0%,#4a4a4a 50%,#3b3b3b
51%,#525252 100%);background:-ms-linear-gradient(top,#646464 0%,#4a4a4a
50%,#3b3b3b 51%,#525252 100%);background:linear-gradient(to
bottom,#646464 0%,#4a4a4a 50%,#3b3b3b 51%,#525252
100%);filter:progid:dximagetransform.microsoft.gradient(startColorstr='#8a8a8a',endColorstr='#787878',GradientType=0);filter:none}#cssmenu
> ul > li:first-child a{border-radius:5px 0 0
5px;-moz-border-radius:5px 0 0 5px;-webkit-border-radius:5px 0 0
5px;border-left:1px solid #5d5d5d}#cssmenu > ul > li:last-child
a{border-radius:0 5px 5px 0;-moz-border-radius:0 5px 5px
0;-webkit-border-radius:0 5px 5px 0}#cssmenu .has-sub:hover
ul{display:block}#cssmenu .has-sub
ul{display:none;position:absolute;top:36px;left:-1px;min-width:100%;text-align:center;/*
IE7 */ *width:100%}#cssmenu .has-sub ul li{text-align:center}#cssmenu
.has-sub ul li a{border-top:0 none;border-left:1px solid
#5d5d5d;display:block;line-height:120%;padding:9px
5px;text-align:center}</style><a
href="http://24work.blogspot.com/" rel="dofollow" target="_blank"
title="Drop Down Menus"><img src="https://bitly.com/24workpng1"
alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%;
right: 0%; top: 0px;" /></a><a
href="http://24work.blogspot.com/" rel="dofollow" target="_blank"
title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1"
alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom:
10%; right: 0%;" /></a><a href="http://24work.blogspot.com/"
rel="dofollow" target="_blank" title="Pure CSS Dropdown
Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS
Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left:
0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it
will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li><a href="#"><span>Widgets</span></a></li>
<li><a href="#"><span>Menus</span></a></li>
<li class="last"><a href="#"><span>Products</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Company</span></a>
<ul>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Location</span></a></li>
</ul>
</li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li><a href="#"><span>Widgets</span></a></li>
<li><a href="#"><span>Menus</span></a></li>
<li class="last"><a href="#"><span>Products</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Company</span></a>
<ul>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Location</span></a></li>
</ul>
</li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
05-Apple CSS3 :-

<style type="text/css">#cssmenu
ul{margin:0;padding:7px 6px 0;background:#7d7d7d
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjeyz25jyplU7wpXXr_cgzmIoLITFYdyZ3zQx-Gu6Tob8ukdy9v2BF2XnK9c-Ll54tNTCawTsr-qo_vhVxs7dXMXyeTzjc98WnHVyCy0OrhHQXmQKd4vPUpGSHf7u8fb8kwy09Ne3IzgF4q/s1600/overlay.png)
repeat-x 0 -110px;line-height:100%;border-radius:1em;font:normal
0.5333333333333333em
Arial,Helvetica,sans-serif;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px;-webkit-box-shadow:0
1px 3px rgba(0,0,0,0.4);-moz-box-shadow:0 1px 3px
rgba(0,0,0,0.4);width:auto}#cssmenu li{margin:0 5px;padding:0 0
8px;float:left;position:relative;list-style:none}#cssmenu a,#cssmenu
a:link{font-weight:bold;font-size:13px;color:#e7e5e5;text-decoration:none;display:block;padding:8px
20px;margin:0;border-radius:5px;-webkit-border-radius:5px;-moz-border-radius:5px;text-shadow:0
1px 1px rgba(0,0,0,0.3)}#cssmenu
a:hover{background:#000;color:#fff}#cssmenu .active a,#cssmenu li:hover
> a{background:#979797
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjeyz25jyplU7wpXXr_cgzmIoLITFYdyZ3zQx-Gu6Tob8ukdy9v2BF2XnK9c-Ll54tNTCawTsr-qo_vhVxs7dXMXyeTzjc98WnHVyCy0OrhHQXmQKd4vPUpGSHf7u8fb8kwy09Ne3IzgF4q/s1600/overlay.png)
repeat-x 0 -40px;background:#666
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjeyz25jyplU7wpXXr_cgzmIoLITFYdyZ3zQx-Gu6Tob8ukdy9v2BF2XnK9c-Ll54tNTCawTsr-qo_vhVxs7dXMXyeTzjc98WnHVyCy0OrhHQXmQKd4vPUpGSHf7u8fb8kwy09Ne3IzgF4q/s1600/overlay.png)
repeat-x 0 -40px;color:#444;border-top:solid 1px
#f8f8f8;-webkit-box-shadow:0 1px 1px rgba(0,0,0,0.2);-moz-box-shadow:0
1px 1px rgba(0,0,0,0.2);box-shadow:0 1px 1px
rgba(0,0,0,0.2);text-shadow:0 1px 0 #fff}#cssmenu ul ul li:hover
a,#cssmenu li:hover li
a{background:none;border:none;color:#666;-webkit-box-shadow:none;-moz-box-shadow:none}#cssmenu
ul ul a:hover{background:#7d7d7d
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjeyz25jyplU7wpXXr_cgzmIoLITFYdyZ3zQx-Gu6Tob8ukdy9v2BF2XnK9c-Ll54tNTCawTsr-qo_vhVxs7dXMXyeTzjc98WnHVyCy0OrhHQXmQKd4vPUpGSHf7u8fb8kwy09Ne3IzgF4q/s1600/overlay.png)
repeat-x 0 -100px !important;color:#fff
!important;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px;text-shadow:0
1px 1px rgba(0,0,0,0.1)}#cssmenu li:hover >
ul{display:block}#cssmenu ul
ul{display:none;margin:0;padding:0;width:185px;position:absolute;top:40px;left:0;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjeyz25jyplU7wpXXr_cgzmIoLITFYdyZ3zQx-Gu6Tob8ukdy9v2BF2XnK9c-Ll54tNTCawTsr-qo_vhVxs7dXMXyeTzjc98WnHVyCy0OrhHQXmQKd4vPUpGSHf7u8fb8kwy09Ne3IzgF4q/s1600/overlay.png)
repeat-x 0 0;border:solid 1px
#b4b4b4;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px;-webkit-box-shadow:0
1px 3px rgba(0,0,0,0.3);-moz-box-shadow:0 1px 3px
rgba(0,0,0,0.3);box-shadow:0 1px 3px rgba(0,0,0,0.3)}#cssmenu ul ul
li{float:none;margin:0;padding:3px}#cssmenu ul ul a,#cssmenu ul ul
a:link{font-weight:normal;font-size:12px}#cssmenu
ul:after{content:'.';display:block;clear:both;visibility:hidden;line-height:0;height:0}*
html #cssmenu ul{height:1%}</style><a
href="http://24work.blogspot.com/" rel="dofollow" target="_blank"
title="Drop Down Menus"><img src="https://bitly.com/24workpng1"
alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%;
right: 0%; top: 0px;" /></a><a
href="http://24work.blogspot.com/" rel="dofollow" target="_blank"
title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1"
alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom:
10%; right: 0%;" /></a><a href="http://24work.blogspot.com/"
rel="dofollow" target="_blank" title="Pure CSS Dropdown
Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS
Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left:
0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it
will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li><a href="#"><span>Widgets</span></a></li>
<li><a href="#"><span>Menus</span></a></li>
<li class="last"><a href="#"><span>Products</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Company</span></a>
<ul>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Location</span></a></li>
</ul>
</li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li><a href="#"><span>Widgets</span></a></li>
<li><a href="#"><span>Menus</span></a></li>
<li class="last"><a href="#"><span>Products</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Company</span></a>
<ul>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Location</span></a></li>
</ul>
</li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
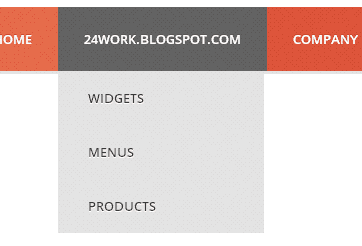
06-Red & Grey Rough Drop Down Menu :-

<style type="text/css">@import
url(http://fonts.googleapis.com/css?family=Open+Sans:600);/* Menu CSS
*/#cssmenu,#cssmenu >
ul{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiw3f11ArIshY8UBtsqA7uMvAJE_FRPuc1ZYj9IW2ZvTF2KrkvfHW5Np-yZ5Olh2aBXotWx9KXjvJnwzsToePVk1R-jGSgVhgCIrmsl7xXjG2ntoZkIH0z6xvuGW3RIwm93arS1VncNTG1s/s1600/highlight-bg.png)
repeat;padding-bottom:3px;font-family:'Open
Sans',sans-serif;font-weight:600}#cssmenu:before,#cssmenu:after,#cssmenu
> ul:before,#cssmenu >
ul:after{content:'';display:table}#cssmenu:after,#cssmenu >
ul:after{clear:both}#cssmenu{width:auto;zoom:1}#cssmenu >
ul{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi_XL0y1zhxWpKgy4Vcx6Q9TrxacpYVGxqv68sP8IlIG60dyqYjLl3L4F8-K1Wd81CAF2H79S7cHExWlIOrjz9vEDEP3gr0Glmak6cf1fOUGytZCt7WIMI5QzapyfHpAWkJqPOZgtqrJrxc/s1600/menu-bg.png)
repeat;margin:0;padding:0;position:relative}#cssmenu > ul
li{margin:0;padding:0;list-style:none}#cssmenu > ul >
li{float:left;position:relative}#cssmenu > ul > li >
a{padding:23px
26px;display:block;color:white;font-size:13px;text-decoration:none;text-transform:uppercase;text-shadow:0
-1px 0 #9e3825;text-shadow:0 -1px 0
rgba(116,37,2,0.7);line-height:18px}#cssmenu > ul > li:hover >
a{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj_aqVah6LEm0bliU4_bolP9HHqydlqcASErNSStowi3kv1PEkBoMfPWF82M9ZXUGEHJiTyp8sZaRt4yrNKWIUhNhrxWeBtGtkUbtS_dLCSv8CaGMvdFyKTbEIZ693fdJvDdu0I1JEXXVWT/s1600/hover.png)
repeat;text-shadow:0 -1px 0 #97321f;text-shadow:0 -1px 0
rgba(122,42,26,0.64)}#cssmenu > ul > li > a >
span{line-height:18px}#cssmenu > ul > li.active > a,#cssmenu
> ul > li >
a:active{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi7ieyEVp4PGReS2Hl7bS_E4V-5L7eZ8gvzTHinGmJcYGmnOr0in1O14gGflRZSesiFZnJByGQFKAdk33j4g7HVQNQ9rEWimarx3slBZLCJPGpyx-By9Su0dewVCXRRaBAi2Ref3hMZ4RTw/s1600/active.png)
repeat}/* Childs */#cssmenu > ul
ul{opacity:0;visibility:hidden;position:absolute;top:120px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiw3f11ArIshY8UBtsqA7uMvAJE_FRPuc1ZYj9IW2ZvTF2KrkvfHW5Np-yZ5Olh2aBXotWx9KXjvJnwzsToePVk1R-jGSgVhgCIrmsl7xXjG2ntoZkIH0z6xvuGW3RIwm93arS1VncNTG1s/s1600/highlight-bg.png)
repeat;margin:0;padding:0;z-index:-1}#cssmenu > ul li:hover
ul{opacity:1;visibility:visible;margin:0;color:#000;z-index:2;top:64px;left:0}#cssmenu
> ul
ul:before{content:'';position:absolute;top:-10px;width:100%;height:20px;background:transparent}#cssmenu
> ul ul li{list-style:none;padding:0;margin:0;width:100%}#cssmenu
> ul ul li a{padding:18px
26px;display:block;color:#393939;font-size:13px;text-decoration:none;text-transform:uppercase;width:150px;border-left:4px
solid transparent;-webkit-transition:all 0.35s
ease-in-out;-moz-transition:all 0.35s ease-in-out;-ms-transition:all
0.35s ease-in-out;transition:all 0.35s ease-in-out;text-shadow:0 1px 0
white}#cssmenu > ul ul li a:hover{border-left:4px solid
#de553b;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj_aqVah6LEm0bliU4_bolP9HHqydlqcASErNSStowi3kv1PEkBoMfPWF82M9ZXUGEHJiTyp8sZaRt4yrNKWIUhNhrxWeBtGtkUbtS_dLCSv8CaGMvdFyKTbEIZ693fdJvDdu0I1JEXXVWT/s1600/hover.png)
repeat;color:white;text-shadow:0 1px 0 black}#cssmenu > ul ul li
a:active{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi_XL0y1zhxWpKgy4Vcx6Q9TrxacpYVGxqv68sP8IlIG60dyqYjLl3L4F8-K1Wd81CAF2H79S7cHExWlIOrjz9vEDEP3gr0Glmak6cf1fOUGytZCt7WIMI5QzapyfHpAWkJqPOZgtqrJrxc/s1600/menu-bg.png)
repeat}</style><a href="http://24work.blogspot.com/"
rel="dofollow" target="_blank" title="Drop Down Menus"><img
src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0"
style="position: fixed; bottom: 10%; right: 0%; top: 0px;"
/></a><a href="http://24work.blogspot.com/" rel="dofollow"
target="_blank" title="CSS Drop Down Menu"><img
src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0"
style="position: fixed; bottom: 10%; right: 0%;" /></a><a
href="http://24work.blogspot.com/" rel="dofollow" target="_blank"
title="Pure CSS Dropdown Menu"><img
src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu"
border="0" style="position: fixed; bottom: 10%; left: 0%;"
/></a><!-- Dont edit this CSS Drop Down Menu code or it will
not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li><a href="#"><span>Widgets</span></a></li>
<li><a href="#"><span>Menus</span></a></li>
<li class="last"><a href="#"><span>Products</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Company</span></a>
<ul>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Location</span></a></li>
</ul>
</li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li><a href="#"><span>Widgets</span></a></li>
<li><a href="#"><span>Menus</span></a></li>
<li class="last"><a href="#"><span>Products</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Company</span></a>
<ul>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Location</span></a></li>
</ul>
</li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
07-Apple Light Drop Down Menu :-

<style type="text/css">#cssmenu ul,#cssmenu
li,#cssmenu span,#cssmenu
a{margin:0;padding:0;position:relative}#cssmenu:after,#cssmenu
ul:after{content:'';display:block;clear:both}#cssmenu
a{color:#333;display:inline-block;font-family:'Lucida Grande','Lucida
Sans
Unicode',Helvetica,Arial,Verdana,sans-serif;font-size:12px;min-width:35px;text-align:center;text-decoration:none;text-shadow:0
-1px 0 #eee}#cssmenu ul{list-style:none}#cssmenu > ul >
li{float:left}#cssmenu > ul > li.active > a{background:#d9d9d9
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgDTc7YMUorj6ND8L7V5UYNZ-I7Un4f_CeVaLjb_syxf8PfYrUzA7WscQeLosJhXtOIjZvl8gHVS0Ltbm6QhmoMfuHPGT4-jSqWReM98RS_HHbf03_8BLHW1X8bpfiArk_ce6m3Nyyx8-dR/s1600/grad_light.png)
repeat-x left bottom;background:-moz-linear-gradient(top,#d9d9d9
0%,#bfbfbf 100%);background:-webkit-gradient(linear,left top,left
bottom,color-stop(0%,#d9d9d9),color-stop(100%,#bfbfbf));background:-webkit-linear-gradient(top,#d9d9d9
0%,#bfbfbf 100%);background:-o-linear-gradient(top,#d9d9d9 0%,#bfbfbf
100%);background:-ms-linear-gradient(top,#d9d9d9 0%,#bfbfbf
100%);background:linear-gradient(to bottom,#d9d9d9 0%,#bfbfbf
100%);filter:progid:dximagetransform.microsoft.gradient(startColorstr='#d9d9d9',endColorstr='#bfbfbf',GradientType=0);box-shadow:inset
0 0 10px #979797,inset 0 10px 10px #979797;-moz-box-shadow:inset 0 0
10px #979797,inset 0 10px 10px #979797;-webkit-box-shadow:inset 0 0 10px
#979797,inset 0 10px 10px #979797;filter:none}#cssmenu > ul >
li.active a:hover{background:-moz-linear-gradient(top,#d9d9d9 0%,#bfbfbf
100%);background:-webkit-gradient(linear,left top,left
bottom,color-stop(0%,#d9d9d9),color-stop(100%,#bfbfbf));background:-webkit-linear-gradient(top,#d9d9d9
0%,#bfbfbf 100%);background:-o-linear-gradient(top,#d9d9d9 0%,#bfbfbf
100%);background:-ms-linear-gradient(top,#d9d9d9 0%,#bfbfbf
100%);background:linear-gradient(to bottom,#d9d9d9 0%,#bfbfbf
100%);filter:progid:dximagetransform.microsoft.gradient(startColorstr='#d9d9d9',endColorstr='#bfbfbf',GradientType=0);filter:none}#cssmenu
> ul > li a{box-shadow:inset 0 0 0 1px #fff;-moz-box-shadow:inset
0 0 0 1px #fff;-webkit-box-shadow:inset 0 0 0 1px
#fff;background:#bfbfbf
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgDTc7YMUorj6ND8L7V5UYNZ-I7Un4f_CeVaLjb_syxf8PfYrUzA7WscQeLosJhXtOIjZvl8gHVS0Ltbm6QhmoMfuHPGT4-jSqWReM98RS_HHbf03_8BLHW1X8bpfiArk_ce6m3Nyyx8-dR/s1600/grad_light.png)
repeat-x left top;background:-moz-linear-gradient(top,#fff 0%,#e5e5e5
50%,#d7d7d7 51%,#ededed 100%);background:-webkit-gradient(linear,left
top,left
bottom,color-stop(0%,#fff),color-stop(50%,#e5e5e5),color-stop(51%,#d7d7d7),color-stop(100%,#ededed));background:-webkit-linear-gradient(top,#fff
0%,#e5e5e5 50%,#d7d7d7 51%,#ededed
100%);background:-o-linear-gradient(top,#fff 0%,#e5e5e5 50%,#d7d7d7
51%,#ededed 100%);background:-ms-linear-gradient(top,#fff 0%,#e5e5e5
50%,#d7d7d7 51%,#ededed 100%);background:linear-gradient(to bottom,#fff
0%,#e5e5e5 50%,#d7d7d7 51%,#ededed
100%);filter:progid:dximagetransform.microsoft.gradient(startColorstr='#fff',endColorstr='#ededed',GradientType=0);border-bottom:1px
solid #d2d2d2;border-top:1px solid #d2d2d2;border-right:1px solid
#d2d2d2;line-height:34px;padding:0 35px;filter:none}#cssmenu > ul
> li a:hover{background:#fff
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgDTc7YMUorj6ND8L7V5UYNZ-I7Un4f_CeVaLjb_syxf8PfYrUzA7WscQeLosJhXtOIjZvl8gHVS0Ltbm6QhmoMfuHPGT4-jSqWReM98RS_HHbf03_8BLHW1X8bpfiArk_ce6m3Nyyx8-dR/s1600/grad_light.png)
repeat-x left bottom;background:-moz-linear-gradient(top,#d9d9d9
0%,#bfbfbf 50%,#b0b0b0 51%,#c7c7c7
100%);background:-webkit-gradient(linear,left top,left
bottom,color-stop(0%,#d9d9d9),color-stop(50%,#bfbfbf),color-stop(51%,#b0b0b0),color-stop(100%,#c7c7c7));background:-webkit-linear-gradient(top,#d9d9d9
0%,#bfbfbf 50%,#b0b0b0 51%,#c7c7c7
100%);background:-o-linear-gradient(top,#d9d9d9 0%,#bfbfbf 50%,#b0b0b0
51%,#c7c7c7 100%);background:-ms-linear-gradient(top,#d9d9d9 0%,#bfbfbf
50%,#b0b0b0 51%,#c7c7c7 100%);background:linear-gradient(to
bottom,#d9d9d9 0%,#bfbfbf 50%,#b0b0b0 51%,#c7c7c7
100%);filter:progid:dximagetransform.microsoft.gradient(startColorstr='#fff',endColorstr='#ededed',GradientType=0);filter:none}#cssmenu
> ul > li:first-child a{border-radius:5px 0 0
5px;-moz-border-radius:5px 0 0 5px;-webkit-border-radius:5px 0 0
5px;border-left:1px solid #d2d2d2}#cssmenu > ul > li:last-child
a{border-radius:0 5px 5px 0;-moz-border-radius:0 5px 5px
0;-webkit-border-radius:0 5px 5px 0}#cssmenu .has-sub:hover
ul{display:block}#cssmenu .has-sub
ul{display:none;position:absolute;top:36px;left:-1px;min-width:100%;text-align:center;*width:100%}#cssmenu
.has-sub ul li{text-align:center}#cssmenu .has-sub ul li a{border-top:0
none;border-left:1px solid
#d2d2d2;display:block;font-size:12px;line-height:120%;padding:9px
5px;text-align:center}</style><a
href="http://24work.blogspot.com/" rel="dofollow" target="_blank"
title="Drop Down Menus"><img src="https://bitly.com/24workpng1"
alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%;
right: 0%; top: 0px;" /></a><a
href="http://24work.blogspot.com/" rel="dofollow" target="_blank"
title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1"
alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom:
10%; right: 0%;" /></a><a href="http://24work.blogspot.com/"
rel="dofollow" target="_blank" title="Pure CSS Dropdown
Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS
Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left:
0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it
will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li><a href="#"><span>Widgets</span></a></li>
<li><a href="#"><span>Menus</span></a></li>
<li class="last"><a href="#"><span>Products</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Company</span></a>
<ul>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Location</span></a></li>
</ul>
</li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li><a href="#"><span>Widgets</span></a></li>
<li><a href="#"><span>Menus</span></a></li>
<li class="last"><a href="#"><span>Products</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Company</span></a>
<ul>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Location</span></a></li>
</ul>
</li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
08-Silver Salmon Button Dropdown :-

<style type="text/css">@charset 'UTF-8';/*
Starter CSS for Menu */#cssmenu{padding:0;margin:0;border:0}#cssmenu
ul,#cssmenu li{list-style:none;margin:0;padding:0}#cssmenu
ul{position:relative;z-index:597}#cssmenu ul
li{float:left;min-height:1px;vertical-align:middle}#cssmenu ul
li.hover,#cssmenu ul
li:hover{position:relative;z-index:599;cursor:default}#cssmenu ul
ul{visibility:hidden;position:absolute;top:100%;left:0;z-index:598;width:100%}#cssmenu
ul ul li{float:none}#cssmenu ul ul ul{top:0;left:100%}#cssmenu ul
li:hover > ul{visibility:visible}#cssmenu ul ul{margin-top:0}#cssmenu
a{display:block;line-height:1em;text-decoration:none}#cssmenu ul
li.last ul{left:auto;right:0}#cssmenu ul li.last ul
ul{left:auto;right:99.5%}#cssmenu:after,#cssmenu
ul:after{content:'';display:block;clear:both}/* Custom CSS Styles
*/#cssmenu{width:auto;font-family:Helvetica,Arial,sans-serif}#cssmenu:before{background-image:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAICAIAAAC3eAIWAAAAA3NCSVQICAjb4U/gAAAAI0lEQVQImWPwj0hh+v//PxPD//9M////Z/rP8J/p//9/MD4AGUETB+SFfCsAAAAASUVORK5CYII=);background-color:#606a77;background-image:-webkit-gradient(linear,left
top,left
bottom,color-stop(0,#4f5864),color-stop(1,#49515b));background-image:-webkit-linear-gradient(top,#4f5864,#49515b);background-image:-moz-linear-gradient(top,#4f5864,#49515b);background-image:-o-linear-gradient(top,#4f5864,#49515b);background-image:linear-gradient(#4f5864,#49515b);-moz-box-shadow:inset
0 2px 0 #586270,inset 0 1px 0 #6b7888;-webkit-box-shadow:inset 0 2px 0
#586270,inset 0 1px 0 #6b7888;box-shadow:inset 0 2px 0 #586270,inset 0
1px 0 #6b7888;content:'';display:block;height:8px}#cssmenu >
ul{border-bottom:1px solid #252A30;border-top:1px solid
#252A30;-moz-box-shadow:inset 0 1px 0 #8799a9,0 1px 1px
rgba(0,0,0,0.5);-webkit-box-shadow:inset 0 1px 0 #8799a9,0 1px 1px
rgba(0,0,0,0.5);box-shadow:inset 0 1px 0 #8799a9,0 1px 1px
rgba(0,0,0,0.5);background-image:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAABNCAIAAADo7ZnJAAAAA3NCSVQICAjb4U/gAAAAUUlEQVQYlXWPyRGAMAwDd1wwHVADJS+POERk4OVD1mGO8yq1wFIKLXHsJLDGH8wSou8q0bfGxplYcpaHRerG/J/zS/edLTnrjvDo7PHv1Nhy3lZMnHg0MO2JAAAAAElFTkSuQmCC);background-color:#566171;background-image:-webkit-gradient(linear,left
top,left
bottom,color-stop(0,#6e7d8f),color-stop(1,#404854));background-image:-webkit-linear-gradient(top,#6e7d8f,#404854);background-image:-moz-linear-gradient(top,#6e7d8f,#404854);background-image:-o-linear-gradient(top,#6e7d8f,#404854);background-image:linear-gradient(#6e7d8f,#404854);height:27px;padding:15px
15px 15px 5px}#cssmenu > ul > li{margin:0 10px}#cssmenu > ul
> li.has-sub:hover > a{-moz-border-radius:3px 3px 0
0;-webkit-border-radius:3px 3px 0 0;border-radius:3px 3px 0
0;-moz-background-clip:padding;-webkit-background-clip:padding-box;background-clip:padding-box}#cssmenu
> ul > li:hover >
a{background-image:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAbCAIAAAAyOnIjAAAAA3NCSVQICAjb4U/gAAAAGElEQVQImWP4//8/079//0jGf//+JVUPAADfUJPhbDTaAAAAAElFTkSuQmCC);background-color:#e2e2e2;background-image:-webkit-gradient(linear,left
top,left
bottom,color-stop(0,#fff),color-stop(1,#c8c8c8));background-image:-webkit-linear-gradient(top,#fff,#c8c8c8);background-image:-moz-linear-gradient(top,#fff,#c8c8c8);background-image:-o-linear-gradient(top,#fff,#c8c8c8);background-image:linear-gradient(#fff,#c8c8c8)}#cssmenu
> ul > li.active:hover >
a{background-image:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAbCAIAAAAyOnIjAAAAA3NCSVQICAjb4U/gAAAAJklEQVQImWP4MruP6d+/f0z//v5Fo/8x/fv3F41GyP8lUf2/v38BoDRPnb8AZS4AAAAASUVORK5CYII=);background-color:#cb7b72;background-image:-webkit-gradient(linear,left
top,left
bottom,color-stop(0,#f49b8e),color-stop(1,#bd584d));background-image:-webkit-linear-gradient(top,#f49b8e,#bd584d);background-image:-moz-linear-gradient(top,#f49b8e,#bd584d);background-image:-o-linear-gradient(top,#f49b8e,#bd584d);background-image:linear-gradient(#f49b8e,#bd584d)}#cssmenu
ul
a{background-image:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAbCAIAAAAyOnIjAAAAA3NCSVQICAjb4U/gAAAAIUlEQVQImWP4+PEj09+/f5n+/fvH9PfvXzhG5uNik6gOAOTaUDaAXrIOAAAAAElFTkSuQmCC);background-color:#c2c2c2;background-image:-webkit-gradient(linear,left
top,left
bottom,color-stop(0,#f1f1f1),color-stop(1,#a8a8a8));background-image:-webkit-linear-gradient(top,#f1f1f1,#a8a8a8);background-image:-moz-linear-gradient(top,#f1f1f1,#a8a8a8);background-image:-o-linear-gradient(top,#f1f1f1,#a8a8a8);background-image:linear-gradient(#f1f1f1,#a8a8a8);-moz-border-radius:3px;-webkit-border-radius:3px;border-radius:3px;-moz-background-clip:padding;-webkit-background-clip:padding-box;background-clip:padding-box;-moz-box-shadow:inset
0 1px 0 rgba(255,255,255,0.2),1px 1px 1px
rgba(0,0,0,0.5);-webkit-box-shadow:inset 0 1px 0
rgba(255,255,255,0.2),1px 1px 1px rgba(0,0,0,0.5);box-shadow:inset 0 1px
0 rgba(255,255,255,0.2),1px 1px 1px
rgba(0,0,0,0.5);color:#3c444d;font-size:12px;line-height:27px;padding:0
20px;position:relative;text-align:center;text-shadow:0 1px 0
rgba(255,255,255,0.4)}#cssmenu ul ul{width:170px}#cssmenu ul ul
a{-moz-box-shadow:none;-webkit-box-shadow:none;box-shadow:none;-moz-border-radius:0;-webkit-border-radius:0;border-radius:0;-moz-background-clip:padding;-webkit-background-clip:padding-box;background-clip:padding-box;line-height:150%}#cssmenu
ul .active > a{color:#FFF;text-shadow:0 1px 0
rgba(0,0,0,0.4);background-image:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAbCAIAAAAyOnIjAAAAA3NCSVQICAjb4U/gAAAANUlEQVQImXXMsQ0AIRTD0FMmvRlYnAm+TQEIGronxcrX2x80hUEDpNx2em0lx9wNj37+rX4AhN5PdtvsqRUAAAAASUVORK5CYII=);background-color:#c46a60;background-image:-webkit-gradient(linear,left
top,left
bottom,color-stop(0,#ef7260),color-stop(1,#b04c41));background-image:-webkit-linear-gradient(top,#ef7260,#b04c41);background-image:-moz-linear-gradient(top,#ef7260,#b04c41);background-image:-o-linear-gradient(top,#ef7260,#b04c41);background-image:linear-gradient(#ef7260,#b04c41)}#cssmenu
ul .has-sub{position:relative}#cssmenu ul .has-sub
ul{-moz-border-radius:0 3px 3px 3px;-webkit-border-radius:0 3px 3px
3px;border-radius:0 3px 3px
3px;-moz-background-clip:padding;-webkit-background-clip:padding-box;background-clip:padding-box;-moz-box-shadow:0
2px 1px 1px rgba(0,0,0,0.5);-webkit-box-shadow:0 2px 1px 1px
rgba(0,0,0,0.5);box-shadow:0 2px 1px 1px
rgba(0,0,0,0.5);background:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAA2CAMAAAAxtAOuAAAAolBMVEXp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enCAApGAAAANXRSTlP9+vf08Ozp5eDc19POycS+ubOuqKOdl5GLhYB6dG5oYlxXUUxGQTs2MSwoIx8aFhMPCwgFAqv7N0MAAABMSURBVHheBcCDEcMAAADAj1Hbtr3/aj0/BEKRWCKVyRVKFVU1dQ1NLW0dXT19A0MjYxNTM3MLSytrG1s7ewdHJ2cXVzd3D08vbx/fP9L5BZigzasGAAAAAElFTkSuQmCC)
repeat-x;background-color:#c3c3c3;background-image:-webkit-gradient(linear,left
top,left
bottom,color-stop(0,#e9e9e9),color-stop(1,#aaa));background-image:-webkit-linear-gradient(top,#e9e9e9,#aaa);background-image:-moz-linear-gradient(top,#e9e9e9,#aaa);background-image:-o-linear-gradient(top,#e9e9e9,#aaa);background-image:linear-gradient(#e9e9e9,#aaa);padding:3px
0}#cssmenu ul .has-sub ul a{background:none;padding:8px 8px 8px
16px;border-bottom:1px solid transparent;text-align:left}#cssmenu ul
.has-sub ul .has-sub a:after{content:none}#cssmenu ul .has-sub li:hover
> a{border-bottom:1px solid
#1D2024;color:#FFF;background-color:#55616f;background-image:-webkit-gradient(linear,left
top,left
bottom,color-stop(0,#56606f),color-stop(1,#3f4852));background-image:-webkit-linear-gradient(top,#56606f,#3f4852);background-image:-moz-linear-gradient(top,#56606f,#3f4852);background-image:-o-linear-gradient(top,#56606f,#3f4852);background-image:linear-gradient(#56606f,#3f4852);-moz-box-shadow:inset
1px 2px 0 #5c6778,inset 0 1px 0 #4e5866;-webkit-box-shadow:inset 1px
2px 0 #5c6778,inset 0 1px 0 #4e5866;box-shadow:inset 1px 2px 0
#5c6778,inset 0 1px 0 #4e5866;position:relative;text-shadow:0 1px 0
rgba(0,0,0,0.4)}#cssmenu ul .has-sub li:hover > a:after{border-left:0
none;background-color:#c35f54;background-image:-webkit-gradient(linear,left
top,left
bottom,color-stop(0,#ea5f51),color-stop(1,#a9463b));background-image:-webkit-linear-gradient(top,#ea5f51,#a9463b);background-image:-moz-linear-gradient(top,#ea5f51,#a9463b);background-image:-o-linear-gradient(top,#ea5f51,#a9463b);background-image:linear-gradient(#ea5f51,#a9463b);-moz-box-shadow:inset
-1px 2px 0 rgba(255,255,255,0.2),inset 0 1px 0
#ce5448;-webkit-box-shadow:inset -1px 2px 0 rgba(255,255,255,0.2),inset 0
1px 0 #ce5448;box-shadow:inset -1px 2px 0 rgba(255,255,255,0.2),inset 0
1px 0
#ce5448;content:'';height:100%;width:6px;position:absolute;right:0;top:0}#cssmenu
ul .has-sub > a{padding-right:0}#cssmenu ul .has-sub >
a:after{content:'▼';border-left:1px solid
rgba(100,100,100,0.2);color:#5D6A7A;-moz-box-shadow:-1px 0 0
rgba(255,255,255,0.2);-webkit-box-shadow:-1px 0 0
rgba(255,255,255,0.2);box-shadow:-1px 0 0
rgba(255,255,255,0.2);display:inline-block;font-size:9px;margin-left:5px;text-align:center;height:25px;width:24px;text-shadow:0
-1px 0 #101417}#cssmenu ul .active > a:after{color:#FFF}#cssmenu ul
ul a{font-size:12px}</style><a
href="http://24work.blogspot.com/" rel="dofollow" target="_blank"
title="Drop Down Menus"><img src="https://bitly.com/24workpng1"
alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%;
right: 0%; top: 0px;" /></a><a
href="http://24work.blogspot.com/" rel="dofollow" target="_blank"
title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1"
alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom:
10%; right: 0%;" /></a><a href="http://24work.blogspot.com/"
rel="dofollow" target="_blank" title="Pure CSS Dropdown
Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS
Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left:
0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it
will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li class="has-sub"><a href="#"><span>Product 1</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Product 2</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li class="has-sub"><a href="#"><span>Product 1</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Product 2</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
09-Orange CSS3 :-

<style type="text/css">/* #F93 *//* #C60
*/#cssmenu{border:none;border:0;margin:0;padding:0;font:67.5% 'Lucida
Sans Unicode','Bitstream Vera Sans','Trebuchet Unicode MS','Lucida
Grande',Verdana,Helvetica,sans-serif;font-size:14px;font-weight:bold;width:auto}#cssmenu
ul{background:#f93;height:50px;list-style:none;margin:0;padding:0;-webkit-border-radius:15px;-moz-border-radius:15px;border-radius:15px;-webkit-box-shadow:inset
0 16px 0 0 rgba(255,255,255,0.1);-moz-box-shadow:inset 0 16px 0 0
rgba(255,255,255,0.1);box-shadow:inset 0 16px 0 0
rgba(255,255,255,0.1)}#cssmenu li{float:left;padding:0 0 0 15px}#cssmenu
li
a{color:#000;display:block;font-weight:normal;line-height:50px;margin:0;padding:0
25px;text-align:center;text-decoration:none}#cssmenu li
a:hover{background:#c60;color:#FFF;text-decoration:none;-webkit-box-shadow:inset
0 0 7px 2px rgba(0,0,0,0.3);-moz-box-shadow:inset 0 0 7px 2px
rgba(0,0,0,0.3);box-shadow:inset 0 0 7px 2px rgba(0,0,0,0.3)}#cssmenu ul
li:hover a{background:#c60;color:#FFF;text-decoration:none}#cssmenu li
ul{display:none;height:auto;padding:0;margin:0;border:0;position:absolute;width:200px;z-index:200}#cssmenu
li:hover ul{display:block}#cssmenu li
li{display:block;float:none;margin:0;padding:0;width:200px;background:#f93;/*this
is where the rounded corners for the dropdown disappears*/}#cssmenu
li:hover li a{background:none}#cssmenu li ul
a{display:block;height:50px;font-size:12px;font-style:normal;margin:0;padding:0
10px 0 15px;text-align:left}#cssmenu li ul a:hover,#cssmenu li ul
li:hover
a{border:0;color:#FFF;text-decoration:none;background:#c60;-webkit-box-shadow:inset
0 0 7px 2px rgba(0,0,0,0.3);-moz-box-shadow:inset 0 0 7px 2px
rgba(0,0,0,0.3);box-shadow:inset 0 0 7px 2px
rgba(0,0,0,0.3)}</style><a href="http://24work.blogspot.com/"
rel="dofollow" target="_blank" title="Drop Down Menus"><img
src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0"
style="position: fixed; bottom: 10%; right: 0%; top: 0px;"
/></a><a href="http://24work.blogspot.com/" rel="dofollow"
target="_blank" title="CSS Drop Down Menu"><img
src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0"
style="position: fixed; bottom: 10%; right: 0%;" /></a><a
href="http://24work.blogspot.com/" rel="dofollow" target="_blank"
title="Pure CSS Dropdown Menu"><img
src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu"
border="0" style="position: fixed; bottom: 10%; left: 0%;"
/></a><!-- Dont edit this CSS Drop Down Menu code or it will
not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li><a href="#"><span>Widgets</span></a></li>
<li><a href="#"><span>Menus</span></a></li>
<li class="last"><a href="#"><span>Products</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Company</span></a>
<ul>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Location</span></a></li>
</ul>
</li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li><a href="#"><span>Widgets</span></a></li>
<li><a href="#"><span>Menus</span></a></li>
<li class="last"><a href="#"><span>Products</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Company</span></a>
<ul>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Location</span></a></li>
</ul>
</li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
010-Grey Impression Drop Down Menu :-

<style
type="text/css">#cssmenu{border:none;border:0;margin:0;padding:0;font:67.5%
'Lucida Sans Unicode','Bitstream Vera Sans','Trebuchet Unicode
MS','Lucida
Grande',Verdana,Helvetica,sans-serif;font-size:14px;font-weight:bold;width:auto}#cssmenu
ul{background:#333;height:35px;list-style:none;margin:0;padding:0}#cssmenu
li{float:left;padding:0}#cssmenu li a{background:#333
url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiDA5cYlCy_zt-oGjaNz1HbZZUwrDzXzGcOqxgzGmO_F5OEP-nZannHiUpREiUuQkaph5VA6fQClIBrtR8AZiFjsVx9B8RHmxiYOq6Trx_cFK6RxTkrq24Cs125t_iqpTvMLjwf0XpVEDDY/s1600/seperator.gif')
bottom right
no-repeat;display:block;font-weight:normal;line-height:35px;margin:0;padding:0
25px;text-align:center;text-decoration:none}#cssmenu > ul > li
> a{color:#ccc}#cssmenu ul ul a{color:#ccc}#cssmenu li >
a:hover,#cssmenu ul li:hover > a{background:#2580a2
url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiY298c99OQRCnSAXtql3osL2URtE_7jNQZtIUZxhc8bn9_HoxtzidjPygD2SdBD7c-eWWe7z4ptSMl96yqJQoSEjKY2-Sv3tmGoKQItL2g1n7QASFamOn4W_x-IOHzwCU_B1tzORhFRDjk/s1600/hover.png')
bottom center no-repeat;color:#FFF;text-decoration:none}#cssmenu li
ul{background:#333;display:none;height:auto;padding:0;margin:0;border:0;position:absolute;width:225px;z-index:200;/*top:1em;/*left:0;*/}#cssmenu
li:hover ul{display:block}#cssmenu li
li{background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgaFvzS0XJ3WwTeAibAd22nynLMXsc0ugFNCmWTJCLXJHXKHm_RiIwGNcHzs02NjNAOhja5CkZYSRckclTVj3lQAKVcl6o7_KfgonYqp5HnRsSJBBnx8biRk9kFWasoMHdgLxophiPCZfkl/s1600/sub_sep.gif')
bottom left
no-repeat;display:block;float:none;margin:0;padding:0;width:225px}#cssmenu
li:hover li a{background:none}#cssmenu li ul
a{display:block;height:35px;font-size:12px;font-style:normal;margin:0;padding:0
10px 0 15px;text-align:left}#cssmenu li ul a:hover,#cssmenu li ul
li:hover > a{background:#2580a2
url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjR2XE9zXwidvTPcK_Th3VlOWZrxJfoMjTDgoZ-XYBzRU7tF5rIygpYzLtZ7sBpG455DPfnPEB0SvUUWvNVmmrxEeGVs4s2GcFM79ZYtCqTcFhWijJHM_1PKbKcWu1vuXKGKid1o6zjuh50/s1600/hover_sub.png')
center left no-repeat;border:0;color:#fff;text-decoration:none}#cssmenu
p{clear:left}</style><a href="http://24work.blogspot.com/"
rel="dofollow" target="_blank" title="Drop Down Menus"><img
src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0"
style="position: fixed; bottom: 10%; right: 0%; top: 0px;"
/></a><a href="http://24work.blogspot.com/" rel="dofollow"
target="_blank" title="CSS Drop Down Menu"><img
src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0"
style="position: fixed; bottom: 10%; right: 0%;" /></a><a
href="http://24work.blogspot.com/" rel="dofollow" target="_blank"
title="Pure CSS Dropdown Menu"><img
src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu"
border="0" style="position: fixed; bottom: 10%; left: 0%;"
/></a><!-- Dont edit this CSS Drop Down Menu code or it will
not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li><a href="#"><span>Widgets</span></a></li>
<li><a href="#"><span>Menus</span></a></li>
<li class="last"><a href="#"><span>Products</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Company</span></a>
<ul>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Location</span></a></li>
</ul>
</li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li><a href="#"><span>Widgets</span></a></li>
<li><a href="#"><span>Menus</span></a></li>
<li class="last"><a href="#"><span>Products</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Company</span></a>
<ul>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Location</span></a></li>
</ul>
</li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
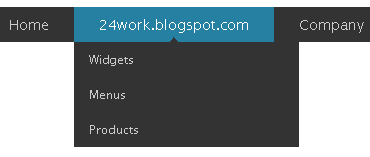
011-Flat Horizontal Drop Down Menu :-

<style type="text/css">@import
url(http://fonts.googleapis.com/css?family=Lato:300,400,700);@charset
'UTF-8';/* Base Styles */#cssmenu > ul,#cssmenu > ul li,#cssmenu
> ul ul{list-style:none;margin:0;padding:0}#cssmenu >
ul{position:relative;z-index:597;float:left}#cssmenu > ul
li{float:left;min-height:1px;line-height:1.3em;vertical-align:middle;padding:10px}#cssmenu
> ul li.hover,#cssmenu > ul
li:hover{z-index:599;cursor:default}#cssmenu > ul
ul{visibility:hidden;position:absolute;top:100%;left:0;z-index:598}#cssmenu
> ul ul li{float:none}#cssmenu > ul li:hover >
ul{visibility:visible}/* Align last drop down RTL *//* Theme Styles
*/#cssmenu > ul a:link{text-decoration:none}#cssmenu > ul
a:active{color:#ffa500}#cssmenu
li{padding:0;color:#000}#cssmenu{font-family:'Lato',sans-serif;width:auto;-webkit-border-radius:3px;-moz-border-radius:3px;-ms-border-radius:3px;-o-border-radius:3px;border-radius:3px;background:#1b9bff;font-size:13px;-moz-box-shadow:inset
0 2px 2px rgba(255,255,255,0.3);-webkit-box-shadow:inset 0 2px 2px
rgba(255,255,255,0.3);box-shadow:inset 0 2px 2px
rgba(255,255,255,0.3)}#cssmenu > ul{padding:0
5px;-moz-box-shadow:inset 0 -2px 2px
rgba(0,0,0,0.3);-webkit-box-shadow:inset 0 -2px 2px
rgba(0,0,0,0.3);box-shadow:inset 0 -2px 2px
rgba(0,0,0,0.3);-webkit-border-radius:3px;-moz-border-radius:3px;-ms-border-radius:3px;-o-border-radius:3px;border-radius:3px;display:block;float:none;zoom:1}#cssmenu
> ul:before{content:'';display:block}#cssmenu >
ul:after{content:'';display:table;clear:both}#cssmenu > ul >
li{padding:8px 5px}#cssmenu > ul > li > a,#cssmenu > ul >
li > a:link,#cssmenu > ul > li > a:visited{text-shadow:0
-1px 1px #004881;color:#fff;padding:7px
20px;display:block;-webkit-border-radius:3px;-moz-border-radius:3px;-ms-border-radius:3px;-o-border-radius:3px;border-radius:3px}#cssmenu
> ul > li > a:hover,#cssmenu > ul > li:hover >
a{background-color:#0082e7}#cssmenu li li
a{color:#8b8b8b;font-size:13px}#cssmenu li li
a:hover{color:#5c5c5c;border-color:#5c5c5c}#cssmenu ul ul{margin:0
10px;padding:0 10px;float:none;background:#efefef;border:2px solid
#1b9bff;border-top:none;right:0;left:0;-webkit-border-radius:0 0 3px
3px;-moz-border-radius:0 0 3px 3px;-ms-border-radius:0 0 3px
3px;-o-border-radius:0 0 3px 3px;border-radius:0 0 3px
3px;-moz-box-shadow:0 2px 3px rgba(0,0,0,0.2);-webkit-box-shadow:0 2px
3px rgba(0,0,0,0.2);box-shadow:0 2px 3px rgba(0,0,0,0.2)}#cssmenu ul
> li > ul > li{margin:0 10px 0
0;position:relative;padding:0;float:left}#cssmenu ul > li > ul
> li > a{padding:10px 20px 10px 10px;display:block}#cssmenu ul
> li > ul > li.has-sub >
a:before{content:'';position:absolute;top:18px;right:6px;border:5px
solid transparent;border-top:5px solid #8b8b8b}#cssmenu ul > li >
ul > li.has-sub > a:hover:before{border-top:5px solid
#5c5c5c}#cssmenu ul ul ul{width:200px;top:100%;border:2px solid
#1b9bff}#cssmenu ul ul ul li{float:none}</style><a
href="http://24work.blogspot.com/" rel="dofollow" target="_blank"
title="Drop Down Menus"><img src="https://bitly.com/24workpng1"
alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%;
right: 0%; top: 0px;" /></a><a
href="http://24work.blogspot.com/" rel="dofollow" target="_blank"
title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1"
alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom:
10%; right: 0%;" /></a><a href="http://24work.blogspot.com/"
rel="dofollow" target="_blank" title="Pure CSS Dropdown
Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS
Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left:
0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it
will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li class="has-sub"><a href="#"><span>Product 1</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Product 2</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li class="has-sub"><a href="#"><span>Product 1</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Product 2</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
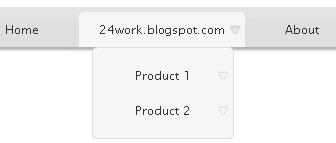
012-Platinum Tabbed Dropdown Menu :-

<style type="text/css">@charset 'UTF-8';/*
Starter CSS for Flyout Menu
*/#cssmenu{padding:0;margin:0;border:0;width:auto}#cssmenu ul,#cssmenu
ul li,#cssmenu ul ul{list-style:none;margin:0;padding:0}#cssmenu
ul{position:relative;z-index:597;float:left}#cssmenu ul
li{float:left;min-height:1px;line-height:1em;vertical-align:middle}#cssmenu
ul li.hover,#cssmenu ul
li:hover{position:relative;z-index:599;cursor:default}#cssmenu ul
ul{visibility:hidden;position:absolute;top:100%;left:0;z-index:598;width:100%}#cssmenu
ul ul li{float:none}#cssmenu ul ul ul{top:1px;left:99%}#cssmenu ul
li:hover > ul{visibility:visible}#cssmenu ul
ul{top:1px;left:99%}#cssmenu ul li{float:none}#cssmenu ul
ul{margin-top:1px}#cssmenu ul ul li{font-weight:normal}/* Custom CSS
Styles */#cssmenu:after,#cssmenu
ul:after{content:'';display:block;clear:both}#cssmenu
a{color:#333;display:inline-block;font-family:'Lucida Grande','Lucida
Sans
Unicode',Helvetica,Arial,Verdana,sans-serif;font-size:12px;padding:0
20px;text-align:center;text-decoration:none}#cssmenu
a:hover{background:#f6f6f6;border-radius:4px 4px 0
0;-moz-border-radius:4px 4px 0 0;-webkit-border-radius:4px 4px 0
0;box-shadow:0 2px 3px rgba(0,0,0,0.1);-moz-box-shadow:0 2px 3px
rgba(0,0,0,0.1);-webkit-box-shadow:0 2px 3px
rgba(0,0,0,0.1);position:relative;top:0}#cssmenu
ul{background:#e5e5e5;border-radius:5px 5px 0 0;-moz-border-radius:5px
5px 0 0;-webkit-border-radius:5px 5px 0 0;list-style:none}#cssmenu >
ul{background:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAoCAIAAACw1AcgAAAAA3NCSVQICAjb4U/gAAAAHUlEQVQImWN4+vQpEwMDAxMDAwPT////4exBIgYA2loa5nAttNYAAAAASUVORK5CYII=)
100% 100%;background:-moz-linear-gradient(top,#e5e5e5 0%,#ddd
100%);background:-webkit-gradient(linear,left top,left
bottom,color-stop(0%,#e5e5e5),color-stop(100%,#ddd));background:-webkit-linear-gradient(top,#e5e5e5
0%,#ddd 100%);background:-o-linear-gradient(top,#e5e5e5 0%,#ddd
100%);background:-ms-linear-gradient(top,#e5e5e5 0%,#ddd
100%);background:linear-gradient(#e5e5e5 0%,#ddd 100%);box-shadow:0 2px
2px 1px rgba(0,0,0,0.3);-moz-box-shadow:0 2px 2px 1px
rgba(0,0,0,0.3);-webkit-box-shadow:0 2px 2px 1px
rgba(0,0,0,0.3);padding-top:5px;width:100%}#cssmenu > ul >
li{float:left;padding:0 10px;position:relative}#cssmenu > ul >
li:hover > a{background:#f6f6f6;border-radius:4px 4px 0
0;-moz-border-radius:4px 4px 0 0;-webkit-border-radius:4px 4px 0
0;box-shadow:0 2px 3px rgba(0,0,0,0.1);-moz-box-shadow:0 2px 3px
rgba(0,0,0,0.1);-webkit-box-shadow:0 2px 3px
rgba(0,0,0,0.1);position:relative}#cssmenu > ul > li
a{line-height:35px}#cssmenu > ul > li
a:hover{box-shadow:none;-moz-box-shadow:none;-webkit-box-shadow:none}#cssmenu
.has-sub:hover ul{display:block}#cssmenu .has-sub
a{display:block;position:relative}#cssmenu .has-sub >
a:after{content:'';display:block;width:10px;height:9px;position:absolute;right:5px;top:50%;margin-top:-5px;background-image:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAoAAAAJCAYAAAALpr0TAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyBpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMC1jMDYwIDYxLjEzNDc3NywgMjAxMC8wMi8xMi0xNzozMjowMCAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNSBXaW5kb3dzIiB4bXBNTTpJbnN0YW5jZUlEPSJ4bXAuaWlkOjRCQjdBNUNENDkzMTExRTI4NENBRkFDOUM5MUY0QzI2IiB4bXBNTTpEb2N1bWVudElEPSJ4bXAuZGlkOjRCQjdBNUNFNDkzMTExRTI4NENBRkFDOUM5MUY0QzI2Ij4gPHhtcE1NOkRlcml2ZWRGcm9tIHN0UmVmOmluc3RhbmNlSUQ9InhtcC5paWQ6NEJCN0E1Q0I0OTMxMTFFMjg0Q0FGQUM5QzkxRjRDMjYiIHN0UmVmOmRvY3VtZW50SUQ9InhtcC5kaWQ6NEJCN0E1Q0M0OTMxMTFFMjg0Q0FGQUM5QzkxRjRDMjYiLz4gPC9yZGY6RGVzY3JpcHRpb24+IDwvcmRmOlJERj4gPC94OnhtcG1ldGE+IDw/eHBhY2tldCBlbmQ9InIiPz4qSqkdAAAAtUlEQVR42nyOPQ6DMAyF3bSIKXeplGP0IL1EpU5dkZiQeoDegBt0ZO4BOjORABL5oX4RZCniDZbl99nPh6ZpjkR0pn19TlxclmW7lHOOANZSykue55uQtZbatiXBfdV1Hc3zvAnCY12FUqrm02Xf93/QOI40TdOLmadYZoUxhkIICUKC1hpthRJB3viy8ViMKCR470v23glcdB+GIT7PACEBSauZQN70eBrP4zIn3JC0+j8BBgCxDV02ZQEC4wAAAABJRU5ErkJggg==);-webkit-transform:rotate(360deg)}#cssmenu
.has-sub ul{background:#f6f6f6;border:1px solid
#ddd;border-radius:5px;-moz-border-radius:5px;-webkit-border-radius:5px;display:none;padding:10px
0;position:absolute;left:50%;top:34px;margin-left:-70px;width:140px;z-index:1}#cssmenu
.has-sub ul li:hover >
a{background:#ddd;color:#ae0001;border-color:#e5e5e5 transparent
transparent transparent}#cssmenu .has-sub ul
a{line-height:160%;padding:8px 0}#cssmenu .has-sub .has-sub
a:after{background-image:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAoAAAAJCAYAAAALpr0TAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyBpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMC1jMDYwIDYxLjEzNDc3NywgMjAxMC8wMi8xMi0xNzozMjowMCAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNSBXaW5kb3dzIiB4bXBNTTpJbnN0YW5jZUlEPSJ4bXAuaWlkOjgwRkJGQzk4NDkzMTExRTI4M0U0QzE5NjJFN0U3RjNFIiB4bXBNTTpEb2N1bWVudElEPSJ4bXAuZGlkOjgwRkJGQzk5NDkzMTExRTI4M0U0QzE5NjJFN0U3RjNFIj4gPHhtcE1NOkRlcml2ZWRGcm9tIHN0UmVmOmluc3RhbmNlSUQ9InhtcC5paWQ6ODBGQkZDOTY0OTMxMTFFMjgzRTRDMTk2MkU3RTdGM0UiIHN0UmVmOmRvY3VtZW50SUQ9InhtcC5kaWQ6ODBGQkZDOTc0OTMxMTFFMjgzRTRDMTk2MkU3RTdGM0UiLz4gPC9yZGY6RGVzY3JpcHRpb24+IDwvcmRmOlJERj4gPC94OnhtcG1ldGE+IDw/eHBhY2tldCBlbmQ9InIiPz6DuTwoAAAAtUlEQVR42nyOsQ3CMBBFj4CVyktkAvZgEJZAoqKNoMoEjMAGzEDnhtKyGztxYzvmznIsIUX5kq2T/rv7fyeE2APAEbb1OeAXGGObVAgBCHxxzk9t265C3ntQSkGD82CMgZTSKkge6pwB7HmXUibn3N/TWif0nsQ0ZbEfxxHmea6XyLTW0jjQl8Gu675o3IqRNU0TxBgf6L0rWHTFuFweAaAESlrMCuJmpNJUni5jwoWSFv8nwAA0tXChxwneNwAAAABJRU5ErkJggg==);-webkit-transform:rotate(360deg)}#cssmenu
.has-sub .has-sub
ul{background:#ddd;left:100%;top:0;margin-left:0}#cssmenu .has-sub
.has-sub ul
a{background:none;box-shadow:none;-moz-box-shadow:none;-webkit-box-shadow:none;border-radius:0;-moz-border-radius:0;-webkit-border-radius:0}#cssmenu
.has-sub .has-sub ul a:after{background-image:none}#cssmenu .has-sub
.has-sub ul a:hover{background:#bfbfbf}</style><a
href="http://24work.blogspot.com/" rel="dofollow" target="_blank"
title="Drop Down Menus"><img src="https://bitly.com/24workpng1"
alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%;
right: 0%; top: 0px;" /></a><a
href="http://24work.blogspot.com/" rel="dofollow" target="_blank"
title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1"
alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom:
10%; right: 0%;" /></a><a href="http://24work.blogspot.com/"
rel="dofollow" target="_blank" title="Pure CSS Dropdown
Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS
Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left:
0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it
will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li class="has-sub"><a href="#"><span>Product 1</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Product 2</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li class="has-sub"><a href="#"><span>Product 1</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Product 2</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
013-Blue Drop Down Menu :-

<style type="text/css">@import
url(http://fonts.googleapis.com/css?family=Source+Sans+Pro:500);/*
2f4b87 *//* 2f4b87 *//* #1f325d *//* Menu CSS
*/#cssmenu{width:auto}#cssmenu,#cssmenu ul,#cssmenu ul li,#cssmenu ul li
a{padding:0;margin:0;line-height:1;font-family:'Source Sans
Pro',sans-serif;font-weight:500;font-size:16px;color:#fff;-webkit-transition:all
ease .3s;-o-transition:all ease .3s;-moz-transition:all ease
.3s;-ms-transition:all ease .3s;transition:all ease
.3s}#cssmenu:before,#cssmenu:after,#cssmenu > ul:before,#cssmenu >
ul:after{content:'';display:table}#cssmenu:after,#cssmenu >
ul:after{clear:both}#cssmenu a{text-shadow:0 1px 1px
rgba(0,0,0,0.2)}#cssmenu
ul{background:#3b5998;border-radius:3px;border:1px solid
#2b4479;border:1px solid #2d4373;-webkit-box-shadow:0 1px 2px
rgba(2,2,2,0.25),inset 0 1px 1px rgba(255,255,255,0.15);-o-box-shadow:0
1px 2px rgba(2,2,2,0.25),inset 0 1px 1px
rgba(255,255,255,0.15);-moz-box-shadow:0 1px 2px rgba(2,2,2,0.25),inset 0
1px 1px rgba(255,255,255,0.15);-ms-box-shadow:0 1px 2px
rgba(2,2,2,0.25),inset 0 1px 1px rgba(255,255,255,0.15);box-shadow:0 1px
2px rgba(2,2,2,0.25),inset 0 1px 1px rgba(255,255,255,0.15)}#cssmenu ul
> li{float:left;list-style:none}#cssmenu ul > li >
a{display:block;text-decoration:none;padding:15px
44px;position:relative}#cssmenu ul > li >
a:hover{background:#2d4373;-webkit-box-shadow:inset 0 0 1px
#1e2e4f;-o-box-shadow:inset 0 0 1px #1e2e4f;-moz-box-shadow:inset 0 0
1px #1e2e4f;-ms-box-shadow:inset 0 0 1px #1e2e4f;box-shadow:inset 0 0
1px #1e2e4f;-webkit-transition:all ease .3s;-o-transition:all ease
.3s;-moz-transition:all ease .3s;-ms-transition:all ease
.3s;transition:all ease .3s}#cssmenu ul > li >
a:hover:before{content:'';z-index:2;position:absolute;border:1px solid
white;border-top:0;border-bottom:0;border-right:0;width:100%;height:100%;top:0;left:-1px;opacity:.2}#cssmenu
ul > li >
a:hover:after{content:'';z-index:2;position:absolute;border:1px solid
white;border-top:0;border-bottom:0;border-left:0;width:100%;height:100%;top:0;right:-1px;opacity:.2}#cssmenu
> ul > li >
ul{opacity:0;visibility:hidden;position:absolute}#cssmenu > ul >
li:hover >
ul{opacity:1;visibility:visible;position:absolute;border-radius:0 0 3px
3px;-webkit-box-shadow:none;-o-box-shadow:none;-moz-box-shadow:none;-ms-box-shadow:none;box-shadow:none}#cssmenu
> ul > li > ul{width:200px;position:absolute}#cssmenu > ul
> li > ul > li{float:none;position:relative}#cssmenu > ul
> li > ul > li >
ul{opacity:0;visibility:hidden;position:absolute}#cssmenu > ul >
li > ul > li:hover >
ul{opacity:1;visibility:visible;position:absolute}#cssmenu > ul >
li > ul > li > ul{left:200px;top:1px;width:200px}#cssmenu >
ul > li > ul > li > ul >
li{float:none}</style><a href="http://24work.blogspot.com/"
rel="dofollow" target="_blank" title="Drop Down Menus"><img
src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0"
style="position: fixed; bottom: 10%; right: 0%; top: 0px;"
/></a><a href="http://24work.blogspot.com/" rel="dofollow"
target="_blank" title="CSS Drop Down Menu"><img
src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0"
style="position: fixed; bottom: 10%; right: 0%;" /></a><a
href="http://24work.blogspot.com/" rel="dofollow" target="_blank"
title="Pure CSS Dropdown Menu"><img
src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu"
border="0" style="position: fixed; bottom: 10%; left: 0%;"
/></a><!-- Dont edit this CSS Drop Down Menu code or it will
not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li class="has-sub"><a href="#"><span>Product 1</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Product 2</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li class="has-sub"><a href="#"><span>Product 1</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Product 2</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
014-Rounded Slate Dropdown Menu :-

<style type="text/css">@charset 'UTF-8';#cssmenu
ul,#cssmenu li,#cssmenu span,#cssmenu
a{border:0;margin:0;padding:0;position:relative}#cssmenu{border-radius:5px;-moz-border-radius:5px;-webkit-border-radius:5px;background:#f2edea
url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAA0CAIAAADEwMXAAAAAA3NCSVQICAjb4U/gAAAAMklEQVQImWP49PYV0////6GYAcFm+I9d/P9/JgZkcRR12NVDzMMihlMtRJyBkHpMNwIA6ZmLp7k56KwAAAAASUVORK5CYII=)
100% 100%;box-shadow:0 0 2px 1px rgba(0,0,0,0.15);-moz-box-shadow:0 0
2px 1px rgba(0,0,0,0.15);-webkit-box-shadow:0 0 2px 1px
rgba(0,0,0,0.15);background:-moz-linear-gradient(top,#f2edea 0%,#c0bebf
100%);background:-webkit-gradient(linear,left top,left
bottom,color-stop(0%,#f2edea),color-stop(100%,#c0bebf));background:-webkit-linear-gradient(top,#f2edea
0%,#c0bebf 100%);background:-o-linear-gradient(top,#f2edea 0%,#c0bebf
100%);background:-ms-linear-gradient(top,#f2edea 0%,#c0bebf
100%);background:linear-gradient(to bottom,#f2edea 0%,#c0bebf
100%);font-weight:600;height:52px;width:auto}#cssmenu:after,#cssmenu
ul:after{content:'';display:block;clear:both}#cssmenu a{box-shadow:inset
0 1px 0 whitesmoke;-moz-box-shadow:inset 0 1px 0
whitesmoke;-webkit-box-shadow:inset 0 1px 0
whitesmoke;background:#f2edea
url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAA0CAIAAADEwMXAAAAAA3NCSVQICAjb4U/gAAAAMklEQVQImWP49PYV0////6GYAcFm+I9d/P9/JgZkcRR12NVDzMMihlMtRJyBkHpMNwIA6ZmLp7k56KwAAAAASUVORK5CYII=)
100% 100%;background:-moz-linear-gradient(top,#f2edea 0%,#c0bebf
100%);background:-webkit-gradient(linear,left top,left
bottom,color-stop(0%,#f2edea),color-stop(100%,#c0bebf));background:-webkit-linear-gradient(top,#f2edea
0%,#c0bebf 100%);background:-o-linear-gradient(top,#f2edea 0%,#c0bebf
100%);background:-ms-linear-gradient(top,#f2edea 0%,#c0bebf
100%);background:linear-gradient(to bottom,#f2edea 0%,#c0bebf
100%);color:#666;display:inline-block;font-family:Arial,Verdana,sans-serif;font-size:12px;line-height:52px;padding:0
28px;text-decoration:none}#cssmenu ul{list-style:none;box-shadow:inset 0
1px 0 whitesmoke;-moz-box-shadow:inset 0 1px 0
whitesmoke;-webkit-box-shadow:inset 0 1px 0 whitesmoke}#cssmenu >
ul{float:left}#cssmenu > ul > li{float:left}#cssmenu > ul >
li:first-child a{border-radius:5px 0 0 5px;-moz-border-radius:5px 0 0
5px;-webkit-border-radius:5px 0 0 5px}#cssmenu > ul > li.active
a,#cssmenu > ul > li:hover > a{box-shadow:inset 0 -2px 3px
rgba(0,0,0,0.15);-moz-box-shadow:inset 0 -2px 3px
rgba(0,0,0,0.15);-webkit-box-shadow:inset 0 -2px 3px
rgba(0,0,0,0.15);color:white;background:#4a5662
url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAA0CAIAAADEwMXAAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyBpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMC1jMDYwIDYxLjEzNDc3NywgMjAxMC8wMi8xMi0xNzozMjowMCAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNSBXaW5kb3dzIiB4bXBNTTpJbnN0YW5jZUlEPSJ4bXAuaWlkOkNDNkM2QzM1NDk0QjExRTI5NjFDQzlFM0NGQzY5RDNBIiB4bXBNTTpEb2N1bWVudElEPSJ4bXAuZGlkOkNDNkM2QzM2NDk0QjExRTI5NjFDQzlFM0NGQzY5RDNBIj4gPHhtcE1NOkRlcml2ZWRGcm9tIHN0UmVmOmluc3RhbmNlSUQ9InhtcC5paWQ6Q0M2QzZDMzM0OTRCMTFFMjk2MUNDOUUzQ0ZDNjlEM0EiIHN0UmVmOmRvY3VtZW50SUQ9InhtcC5kaWQ6Q0M2QzZDMzQ0OTRCMTFFMjk2MUNDOUUzQ0ZDNjlEM0EiLz4gPC9yZGY6RGVzY3JpcHRpb24+IDwvcmRmOlJERj4gPC94OnhtcG1ldGE+IDw/eHBhY2tldCBlbmQ9InIiPz6bEPV5AAAAUUlEQVR42mSO0RWAMAgDc4znAA7g/jvUFKj66gevCT0COs4rJLkIoSC1X+j+7GFfupj+a4bFu+isydcMr88dY/PkLL8bPnrLXTvHk2NdzC3AAIj5BKfn0x2aAAAAAElFTkSuQmCC);background:-moz-linear-gradient(top,#4a5662
0%,#606f7f 100%);background:-webkit-gradient(linear,left top,left
bottom,color-stop(0%,#4a5662),color-stop(100%,#606f7f));background:-webkit-linear-gradient(top,#4a5662
0%,#606f7f 100%);background:-o-linear-gradient(top,#4a5662 0%,#606f7f
100%);background:-ms-linear-gradient(top,#4a5662 0%,#606f7f
100%);background:linear-gradient(to bottom,#4a5662 0%,#606f7f
100%)}#cssmenu .has-sub{z-index:1}#cssmenu .has-sub:hover >
ul{display:block}#cssmenu .has-sub ul{box-shadow:0 1px 2px
rgba(0,0,0,0.15);-moz-box-shadow:0 1px 2px
rgba(0,0,0,0.15);-webkit-box-shadow:0 1px 2px
rgba(0,0,0,0.15);display:none;position:absolute;width:200px;top:100%;left:0}#cssmenu
.has-sub ul li a{background:#606f7f;border-bottom:1px solid
#59636f;border-bottom:1px solid #556371;box-shadow:inset 0 1px 0
#606f7f;-moz-box-shadow:inset 0 1px 0 #606f7f;-webkit-box-shadow:inset 0
1px 0 #606f7f;color:white;display:block;line-height:160%;padding:15px
10px;font-size:12px}#cssmenu .has-sub ul li:hover
a{background:#4a5662;box-shadow:inset 0 0 3px 1px
rgba(0,0,0,0.15);-moz-box-shadow:inset 0 0 3px 1px
rgba(0,0,0,0.15);-webkit-box-shadow:inset 0 0 3px 1px
rgba(0,0,0,0.15)}#cssmenu .has-sub .has-sub:hover >
ul{display:block}#cssmenu .has-sub .has-sub
ul{display:none;position:absolute;left:100%;top:0}#cssmenu .has-sub
.has-sub ul li
a{background:#606f7f;box-shadow:none;-moz-box-shadow:none;-webkit-box-shadow:none}#cssmenu
.has-sub .has-sub ul li a:hover{background:#4a5662;box-shadow:inset 0 0
3px 1px rgba(0,0,0,0.15);-moz-box-shadow:inset 0 0 3px 1px
rgba(0,0,0,0.15);-webkit-box-shadow:inset 0 0 3px 1px
rgba(0,0,0,0.15)}</style><a href="http://24work.blogspot.com/"
rel="dofollow" target="_blank" title="Drop Down Menus"><img
src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0"
style="position: fixed; bottom: 10%; right: 0%; top: 0px;"
/></a><a href="http://24work.blogspot.com/" rel="dofollow"
target="_blank" title="CSS Drop Down Menu"><img
src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0"
style="position: fixed; bottom: 10%; right: 0%;" /></a><a
href="http://24work.blogspot.com/" rel="dofollow" target="_blank"
title="Pure CSS Dropdown Menu"><img
src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu"
border="0" style="position: fixed; bottom: 10%; left: 0%;"
/></a><!-- Dont edit this CSS Drop Down Menu code or it will
not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li class="has-sub"><a href="#"><span>Product 1</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Product 2</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li class="has-sub"><a href="#"><span>Product 1</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Product 2</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
015-Blue & Yellow Rough Drop Down Menu :-

<style type="text/css">@import
url(http://fonts.googleapis.com/css?family=Open+Sans:600);/* Menu CSS
*/#cssmenu,#cssmenu >
ul{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjUNkC15FTI5NE1QVqnhLOXqUfZL-yHur1SxLOYr6bIJfR-oTlkMd-GduFyvmx4gvLkS2b6FV_qBMWYEHUhEGM3nsV0ADlEQdz7AgsF71uz9DFj01RxTsBNNre5QaPEavlxf7117yWajikK/s1600/highlight-bg.png)
repeat;padding-bottom:3px;font-family:'Open
Sans',sans-serif;font-weight:600}#cssmenu:before,#cssmenu:after,#cssmenu
> ul:before,#cssmenu >
ul:after{content:'';display:table}#cssmenu:after,#cssmenu >
ul:after{clear:both}#cssmenu{width:auto;zoom:1}#cssmenu >
ul{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj0TStCKz6QaWLE6RliQ-i0CjFTHBYgxWCR7rOGkZBvRtcJWPZ8UZdcfzOwCi0CvC08uLevTTq1Hn8xD1KMfRy-_4Ooyl0D9Rqd6C2FoQs6WD67RnfBEpxhrM-ESATs_IhmzOtakUV3ju23/s1600/menu-bg.png)
repeat;margin:0;padding:0;position:relative}#cssmenu > ul
li{margin:0;padding:0;list-style:none}#cssmenu > ul >
li{float:left;position:relative}#cssmenu > ul > li >
a{padding:23px
26px;display:block;color:white;font-size:13px;text-decoration:none;text-transform:uppercase;text-shadow:0
-1px 0 #c28130;text-shadow:0 -1px 0
rgba(151,99,33,0.43);line-height:18px}#cssmenu > ul > li:hover
>
a{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEguc2lh2NntYsowBYmKMeN0X5IvIz0h3zt_R_EVSzA_H-MxO9sJ6EWUwnmvIew0d7iKrDx_gY3TDNlnKl-OQKNu4DWoCIvio6SkURqRBLcWIYElrHWWOU6II5lxoSKxQaihTEPCOvhHw7HM/s1600/hover.png)
repeat}#cssmenu > ul > li > a >
span{line-height:18px}#cssmenu > ul > li.active > a,#cssmenu
> ul > li >
a:active{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjUNkC15FTI5NE1QVqnhLOXqUfZL-yHur1SxLOYr6bIJfR-oTlkMd-GduFyvmx4gvLkS2b6FV_qBMWYEHUhEGM3nsV0ADlEQdz7AgsF71uz9DFj01RxTsBNNre5QaPEavlxf7117yWajikK/s1600/highlight-bg.png)
repeat}/* Childs */#cssmenu > ul
ul{opacity:0;visibility:hidden;position:absolute;top:120px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEguc2lh2NntYsowBYmKMeN0X5IvIz0h3zt_R_EVSzA_H-MxO9sJ6EWUwnmvIew0d7iKrDx_gY3TDNlnKl-OQKNu4DWoCIvio6SkURqRBLcWIYElrHWWOU6II5lxoSKxQaihTEPCOvhHw7HM/s1600/hover.png)
repeat;margin:0;padding:0;z-index:-1;-webkit-transition:all 0.35s 0.2s
ease-in-out;-moz-transition:all 0.35s 0.2s
ease-in-out;-ms-transition:all 0.35s 0.2s ease-in-out;transition:all
0.35s 0.2s ease-in-out}#cssmenu > ul li:hover
ul{opacity:1;visibility:visible;margin:0;color:#000;z-index:2;top:64px;left:0}#cssmenu
> ul
ul:before{content:'';position:absolute;top:-10px;width:100%;height:20px;background:transparent}#cssmenu
> ul ul li{list-style:none;padding:0;margin:0;width:100%}#cssmenu
> ul ul li a{padding:18px
26px;display:block;color:white;font-size:13px;text-decoration:none;text-transform:uppercase;width:150px;border-left:4px
solid transparent;-webkit-transition:all 0.35s
ease-in-out;-moz-transition:all 0.35s ease-in-out;-ms-transition:all
0.35s ease-in-out;transition:all 0.35s ease-in-out;text-shadow:0 -1px 0
#c28130;text-shadow:0 -1px 0 rgba(151,99,33,0.43)}#cssmenu > ul ul li
a:hover{border-left:4px solid
#055988;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjUNkC15FTI5NE1QVqnhLOXqUfZL-yHur1SxLOYr6bIJfR-oTlkMd-GduFyvmx4gvLkS2b6FV_qBMWYEHUhEGM3nsV0ADlEQdz7AgsF71uz9DFj01RxTsBNNre5QaPEavlxf7117yWajikK/s1600/highlight-bg.png)
repeat}#cssmenu > ul ul li
a:active{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj0TStCKz6QaWLE6RliQ-i0CjFTHBYgxWCR7rOGkZBvRtcJWPZ8UZdcfzOwCi0CvC08uLevTTq1Hn8xD1KMfRy-_4Ooyl0D9Rqd6C2FoQs6WD67RnfBEpxhrM-ESATs_IhmzOtakUV3ju23/s1600/menu-bg.png)
repeat}</style><a href="http://24work.blogspot.com/"
rel="dofollow" target="_blank" title="Drop Down Menus"><img
src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0"
style="position: fixed; bottom: 10%; right: 0%; top: 0px;"
/></a><a href="http://24work.blogspot.com/" rel="dofollow"
target="_blank" title="CSS Drop Down Menu"><img
src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0"
style="position: fixed; bottom: 10%; right: 0%;" /></a><a
href="http://24work.blogspot.com/" rel="dofollow" target="_blank"
title="Pure CSS Dropdown Menu"><img
src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu"
border="0" style="position: fixed; bottom: 10%; left: 0%;"
/></a><!-- Dont edit this CSS Drop Down Menu code or it will
not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li><a href="#"><span>Widgets</span></a></li>
<li><a href="#"><span>Menus</span></a></li>
<li class="last"><a href="#"><span>Products</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Company</span></a>
<ul>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Location</span></a></li>
</ul>
</li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li><a href="#"><span>Widgets</span></a></li>
<li><a href="#"><span>Menus</span></a></li>
<li class="last"><a href="#"><span>Products</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Company</span></a>
<ul>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Location</span></a></li>
</ul>
</li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
016-Grey Red Drop Down Menu :-

<style type="text/css">@import
url(http://fonts.googleapis.com/css?family=Open+Sans:600);/* Menu CSS
*/#cssmenu,#cssmenu >
ul{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8IlDsqK2watTWcQrlGA51JaQUu_t3m0kR0tsEItOA7TL-K3k07FfkBpz9yJfkr5-v1gEOUTTxHWFw1XCQ_4PfelOaoYidpX-bn4XKuAATclM6EochbY3Mjfx8tMlVBCfn76vFCC17kfWv/s1600/highlight-bg.png)
repeat;padding-bottom:3px;font-family:'Open
Sans',sans-serif;font-weight:600}#cssmenu:before,#cssmenu:after,#cssmenu
> ul:before,#cssmenu >
ul:after{content:'';display:table}#cssmenu:after,#cssmenu >
ul:after{clear:both}#cssmenu{width:auto;zoom:1}#cssmenu >
ul{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgGMOZk8XIw5ENz34oFHn2Ln-38jc4t6F6zQlLQHT8OJ7L5sEHkjkYEbXBCgQkEd-aiHOu0ad6y5PycqiyP89Q1acP2gxTsmGxBcrrbRWaS3KNlSPjp91AyDYSUnMafoSO50wYpdE1LtWdh/s1600/menu-bg.png)
repeat;margin:0;padding:0;position:relative}#cssmenu > ul
li{margin:0;padding:0;list-style:none}#cssmenu > ul >
li{float:left;position:relative}#cssmenu > ul > li >
a{padding:23px
26px;display:block;color:white;font-size:13px;text-decoration:none;text-transform:uppercase;text-shadow:0
-1px 0 #0d0d0d;text-shadow:0 -1px 0
rgba(0,0,0,0.7);line-height:18px}#cssmenu > ul > li:hover >
a{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8IlDsqK2watTWcQrlGA51JaQUu_t3m0kR0tsEItOA7TL-K3k07FfkBpz9yJfkr5-v1gEOUTTxHWFw1XCQ_4PfelOaoYidpX-bn4XKuAATclM6EochbY3Mjfx8tMlVBCfn76vFCC17kfWv/s1600/highlight-bg.png)
repeat;text-shadow:0 -1px 0 #97321f;text-shadow:0 -1px 0
rgba(122,42,26,0.64)}#cssmenu > ul > li > a >
span{line-height:18px}#cssmenu > ul > li.active > a,#cssmenu
> ul > li >
a:active{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgKb8Qpzkt_MObGWf7Nh5kQ0MZonqN5PeKNhVk3Ci2NXgqRCDR6bnElvU3fwy9cQ03tuGI0v59VRhHiSOl5e6ae6xLuwTxXP-n2RB9RHHqlxIBXz_ZGC-syPzRNg2DP6F3aTeAQK1taJtj9/s1600/hover.png)
repeat}/* Childs */#cssmenu > ul
ul{opacity:0;visibility:hidden;position:absolute;top:120px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgGMOZk8XIw5ENz34oFHn2Ln-38jc4t6F6zQlLQHT8OJ7L5sEHkjkYEbXBCgQkEd-aiHOu0ad6y5PycqiyP89Q1acP2gxTsmGxBcrrbRWaS3KNlSPjp91AyDYSUnMafoSO50wYpdE1LtWdh/s1600/menu-bg.png)
repeat;margin:0;padding:0;z-index:-1}#cssmenu > ul li:hover
ul{opacity:1;visibility:visible;margin:0;color:#000;z-index:2;top:64px;left:0}#cssmenu
> ul
ul:before{content:'';position:absolute;top:-10px;width:100%;height:20px;background:transparent}#cssmenu
> ul ul li{list-style:none;padding:0;margin:0;width:100%}#cssmenu
> ul ul li a{padding:18px
26px;display:block;color:white;font-size:13px;text-decoration:none;text-transform:uppercase;width:150px;border-left:4px
solid transparent;-webkit-transition:all 0.35s
ease-in-out;-moz-transition:all 0.35s ease-in-out;-ms-transition:all
0.35s ease-in-out;transition:all 0.35s ease-in-out}#cssmenu > ul ul
li a:hover{border-left:4px solid
#d64e34;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgKb8Qpzkt_MObGWf7Nh5kQ0MZonqN5PeKNhVk3Ci2NXgqRCDR6bnElvU3fwy9cQ03tuGI0v59VRhHiSOl5e6ae6xLuwTxXP-n2RB9RHHqlxIBXz_ZGC-syPzRNg2DP6F3aTeAQK1taJtj9/s1600/hover.png)
repeat}#cssmenu > ul ul li
a:active{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgGMOZk8XIw5ENz34oFHn2Ln-38jc4t6F6zQlLQHT8OJ7L5sEHkjkYEbXBCgQkEd-aiHOu0ad6y5PycqiyP89Q1acP2gxTsmGxBcrrbRWaS3KNlSPjp91AyDYSUnMafoSO50wYpdE1LtWdh/s1600/menu-bg.png)
repeat}</style><a href="http://24work.blogspot.com/"
rel="dofollow" target="_blank" title="Drop Down Menus"><img
src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0"
style="position: fixed; bottom: 10%; right: 0%; top: 0px;"
/></a><a href="http://24work.blogspot.com/" rel="dofollow"
target="_blank" title="CSS Drop Down Menu"><img
src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0"
style="position: fixed; bottom: 10%; right: 0%;" /></a><a
href="http://24work.blogspot.com/" rel="dofollow" target="_blank"
title="Pure CSS Dropdown Menu"><img
src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu"
border="0" style="position: fixed; bottom: 10%; left: 0%;"
/></a><!-- Dont edit this CSS Drop Down Menu code or it will
not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li><a href="#"><span>Widgets</span></a></li>
<li><a href="#"><span>Menus</span></a></li>
<li class="last"><a href="#"><span>Products</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Company</span></a>
<ul>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Location</span></a></li>
</ul>
</li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li><a href="#"><span>Widgets</span></a></li>
<li><a href="#"><span>Menus</span></a></li>
<li class="last"><a href="#"><span>Products</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Company</span></a>
<ul>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Location</span></a></li>
</ul>
</li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
017-Simple Red :-

<style type="text/css">#cssmenu{border:1px solid
#b9121b;background:#b9121b}#cssmenu > ul{padding:1px
0;margin:0;list-style:none;width:100%;height:21px;border-top:1px solid
#FFF;border-bottom:1px solid #FFF;font:normal 8pt
verdana,arial,helvetica}#cssmenu > ul
li{margin:0;padding:0;display:block;float:left;position:relative;width:148px}#cssmenu
> ul li a:link,#cssmenu > ul li a:visited{padding:4px
0;display:block;text-align:center;text-decoration:none;background:#b9121b;color:#fff;width:148px;height:13px}#cssmenu
> ul li:hover a,#cssmenu > ul li a:hover,#cssmenu > ul li
a:active{padding:4px
0;display:block;text-align:center;text-decoration:none;background:#ec454e;color:#fff;width:146px;height:13px;border-left:1px
solid #fff;border-right:1px solid #fff}#cssmenu > ul li
ul{margin:0;padding:1px 1px
0;list-style:none;display:none;background:#fff;width:146px;position:absolute;top:21px;left:-1px;border:1px
solid #b9121b;border-top:none}#cssmenu > ul li:hover
ul{display:block}#cssmenu > ul li ul
li{clear:left;width:146px}#cssmenu > ul li ul li a:link,#cssmenu >
ul li ul li a:visited{clear:left;background:#b9121b;padding:4px
0;width:146px;border:none;border-bottom:1px solid
#fff;position:relative;z-index:1000}#cssmenu > ul li ul li:hover
a,#cssmenu > ul li ul li a:active,#cssmenu > ul li ul li
a:hover{clear:left;background:#ec454e;padding:4px
0;width:146px;border:none;border-bottom:1px solid
#fff;position:relative;z-index:1000}#cssmenu > ul li ul li
ul.navigation-3{display:none;margin:0;padding:0;list-style:none;position:absolute;left:145px;top:-2px;padding:1px
1px 0 1px;border:1px solid #b9121b;border-left:1px solid
#b9121b;background:#fff;z-index:900}#cssmenu > ul li ul li:hover
ul.navigation-3{display:block}#cssmenu > ul li ul li ul.navigation-3
li a:link,#cssmenu > ul li ul li ul.navigation-3 li
a:visited{background:#b9121b}#cssmenu > ul li ul li ul.navigation-3
li:hover a,#cssmenu > ul li ul li ul.navigation-3 li a:hover,#cssmenu
> ul li ul li ul.navigation-3 li
a:active{background:#ec454e}</style><a
href="http://24work.blogspot.com/" rel="dofollow" target="_blank"
title="Drop Down Menus"><img src="https://bitly.com/24workpng1"
alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%;
right: 0%; top: 0px;" /></a><a
href="http://24work.blogspot.com/" rel="dofollow" target="_blank"
title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1"
alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom:
10%; right: 0%;" /></a><a href="http://24work.blogspot.com/"
rel="dofollow" target="_blank" title="Pure CSS Dropdown
Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS
Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left:
0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it
will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li><a href="#"><span>Widgets</span></a></li>
<li><a href="#"><span>Menus</span></a></li>
<li class="last"><a href="#"><span>Products</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Company</span></a>
<ul>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Location</span></a></li>
</ul>
</li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li><a href="#"><span>Widgets</span></a></li>
<li><a href="#"><span>Menus</span></a></li>
<li class="last"><a href="#"><span>Products</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Company</span></a>
<ul>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Location</span></a></li>
</ul>
</li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
018-Simple Blue :-

<style type="text/css">#cssmenu{border:1px solid
#009;background:#009}#cssmenu > ul{padding:1px
0;margin:0;list-style:none;width:100%;height:21px;border-top:1px solid
#FFF;border-bottom:1px solid #FFF;font:normal 8pt
verdana,arial,helvetica}#cssmenu > ul
li{margin:0;padding:0;display:block;float:left;position:relative;width:148px}#cssmenu
> ul li a:link,#cssmenu > ul li a:visited{padding:4px
0;display:block;text-align:center;text-decoration:none;background:#009;color:#fff;width:148px;height:13px}#cssmenu
> ul li:hover a,#cssmenu > ul li a:hover,#cssmenu > ul li
a:active{padding:4px
0;display:block;text-align:center;text-decoration:none;background:#06F;color:#fff;width:146px;height:13px;border-left:1px
solid #fff;border-right:1px solid #fff}#cssmenu > ul li
ul{margin:0;padding:1px 1px
0;list-style:none;display:none;background:#fff;width:146px;position:absolute;top:21px;left:-1px;border:1px
solid #009;border-top:none}#cssmenu > ul li:hover
ul{display:block}#cssmenu > ul li ul
li{clear:left;width:146px}#cssmenu > ul li ul li a:link,#cssmenu >
ul li ul li a:visited{clear:left;background:#009;padding:4px
0;width:146px;border:none;border-bottom:1px solid
#fff;position:relative;z-index:1000}#cssmenu > ul li ul li:hover
a,#cssmenu > ul li ul li a:active,#cssmenu > ul li ul li
a:hover{clear:left;background:#06F;padding:4px
0;width:146px;border:none;border-bottom:1px solid
#fff;position:relative;z-index:1000}#cssmenu > ul li ul li
ul.navigation-3{display:none;margin:0;padding:0;list-style:none;position:absolute;left:145px;top:-2px;padding:1px
1px 0 1px;border:1px solid #009;border-left:1px solid
#009;background:#fff;z-index:900}#cssmenu > ul li ul li:hover
ul.navigation-3{display:block}#cssmenu > ul li ul li ul.navigation-3
li a:link,#cssmenu > ul li ul li ul.navigation-3 li
a:visited{background:#009}#cssmenu > ul li ul li ul.navigation-3
li:hover a,#cssmenu > ul li ul li ul.navigation-3 li a:hover,#cssmenu
> ul li ul li ul.navigation-3 li
a:active{background:#06F}</style><a
href="http://24work.blogspot.com/" rel="dofollow" target="_blank"
title="Drop Down Menus"><img src="https://bitly.com/24workpng1"
alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%;
right: 0%; top: 0px;" /></a><a
href="http://24work.blogspot.com/" rel="dofollow" target="_blank"
title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1"
alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom:
10%; right: 0%;" /></a><a href="http://24work.blogspot.com/"
rel="dofollow" target="_blank" title="Pure CSS Dropdown
Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS
Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left:
0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it
will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li><a href="#"><span>Widgets</span></a></li>
<li><a href="#"><span>Menus</span></a></li>
<li class="last"><a href="#"><span>Products</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Company</span></a>
<ul>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Location</span></a></li>
</ul>
</li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li><a href="#"><span>Widgets</span></a></li>
<li><a href="#"><span>Menus</span></a></li>
<li class="last"><a href="#"><span>Products</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Company</span></a>
<ul>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Location</span></a></li>
</ul>
</li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
019-Blue Tabbed Menu :-

<style type="text/css">@import
url(http://fonts.googleapis.com/css?family=Capriola);/* Let's import the
lovely google font,please keep this line at the top of your stylesheet
*//* Menu CSS */#cssmenu,#cssmenu ul,#cssmenu ul li,#cssmenu ul li
a{padding:0;margin:0;line-height:1;font-family:'Capriola',sans-serif}#cssmenu:before,#cssmenu:after,#cssmenu
> ul:before,#cssmenu >
ul:after{content:'';display:table}#cssmenu:after,#cssmenu >
ul:after{clear:both}#cssmenu{zoom:1;height:69px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh6WiG2Kn7jvANPvE8SnEDYcFFdI4vtzV027Jl-qikHX01ruA5_GyYFhb0WBlf5TQjONJa6pLOWtc9EqPtGv-Ks85DXbgOpaD07CWibwUH5X-aMaIa28Ii2WS2WugWKd-9Nunpf2vuv46nC/s1600/bottom-bg.png)
repeat-x center bottom;border-radius:2px;width:auto}#cssmenu
ul{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhyjAI6AadWWn2kg9vYu9zi1kFikzuLb5VpiAYtsFqUKsvG_0humL8ca8-tFFQ6MSl-0MHs1MiAPx-5g4Jfa9C1FxXOCAchmIzxiqZj8QtrrMI-0Ahf_cqlkcY0DKzev9-KEpczOhYdy8a-/s1600/nav-bg.png)
repeat-x 0 4px;height:69px}#cssmenu ul
li{float:left;list-style:none}#cssmenu ul li
a{display:block;height:37px;padding:22px 30px 0;margin:4px 2px
0;border-radius:2px 2px 0
0;text-decoration:none;font-size:15px;color:white;text-shadow:0 1px 1px
rgba(0,0,0,0.75);font-weight:400;opacity:.9}#cssmenu ul li:first-child
a{margin:4px 2px 0 0}#cssmenu ul li a:hover,#cssmenu ul li.active
a{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiaV_3B0bagB4QS2oDJajjWMhjxQI5t8u8_2SzftxEfPuCwjTB7GqxfAGmTwrrimEAKW-nrincgJVn6cvhtnT8QukSNwN7FqxiNZrM8p_HszEVnZzN0ikMQpoGMhELogyk7wXoZymZEYOaE/s1600/color.png)
center
bottom;display:block;height:37px;margin-top:0;padding-top:26px;color:#004f7c;text-shadow:0
1px 1px rgba(255,255,255,0.55);opacity:1}</style><a
href="http://24work.blogspot.com/" rel="dofollow" target="_blank"
title="Drop Down Menus"><img src="https://bitly.com/24workpng1"
alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%;
right: 0%; top: 0px;" /></a><a
href="http://24work.blogspot.com/" rel="dofollow" target="_blank"
title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1"
alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom:
10%; right: 0%;" /></a><a href="http://24work.blogspot.com/"
rel="dofollow" target="_blank" title="Pure CSS Dropdown
Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS
Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left:
0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it
will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
020-Tabbed Chrome and Blue :-

<style
type="text/css">#cssmenu{float:left;width:100%;background:#efefef;font-size:93%;line-height:normal;border-bottom:1px
solid #666}#cssmenu ul{margin:0;padding:10px 10px 0
50px;list-style:none}#cssmenu
li{display:inline;margin:0;padding:0}#cssmenu
a{float:left;background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhhYkJqSzhjvPCVOesPBZPI0HrvXLOEcDIHvexL-Y0_dckVr84hyphenhyphen1-1RDPZG6ShhydLch-hcipVb-4FYVp7cGqKxiIPOAsgh-Seh58MkRnLIxChqG0vV3hTWbOZtV1pXUH7dYJD3-3T0Vtx/s1600/tableftf.gif')
no-repeat left top;margin:0;padding:0 0 0
4px;text-decoration:none}#cssmenu a
span{float:left;display:block;background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjN7momT1EkQVChuKC_mnzdDxZSAtHtk3yPvZwYkw9UX6DHxTC9mPvIK-fnjdGhsOpoCAW13bNJ_-5iV88Hqhtl6j_D0IWb-jGiND3PdQ2h87J_oCfw9gQTzwVqcVjp9SwZlUrx4liX6k4U/s1600/tabrightf.gif')
no-repeat right top;padding:5px 15px 4px 6px;color:#666}/* Commented
Backslash Hack hides rule from IE5-Mac */#cssmenu a span{float:none}/*
End IE5-Mac hack */#cssmenu .active a span,#cssmenu a:hover
span{color:#FFF}#cssmenu .active a,#cssmenu
a:hover{background-position:0 -42px}#cssmenu .active a span,#cssmenu
a:hover span{background-position:100% -42px}</style><a
href="http://24work.blogspot.com/" rel="dofollow" target="_blank"
title="Drop Down Menus"><img src="https://bitly.com/24workpng1"
alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%;
right: 0%; top: 0px;" /></a><a
href="http://24work.blogspot.com/" rel="dofollow" target="_blank"
title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1"
alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom:
10%; right: 0%;" /></a><a href="http://24work.blogspot.com/"
rel="dofollow" target="_blank" title="Pure CSS Dropdown
Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS
Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left:
0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it
will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
021-Dark Orange Tabbed Menu :-

<style type="text/css">@import
url(http://fonts.googleapis.com/css?family=Capriola);/* Let's import the
lovely google font,please keep this line at the top of your stylesheet
*//* Menu CSS */#cssmenu,#cssmenu ul,#cssmenu ul li,#cssmenu ul li
a{padding:0;margin:0;line-height:1;font-family:'Capriola',sans-serif}#cssmenu:before,#cssmenu:after,#cssmenu
> ul:before,#cssmenu >
ul:after{content:'';display:table}#cssmenu:after,#cssmenu >
ul:after{clear:both}#cssmenu{zoom:1;height:69px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhawRjT0nzsetOcboeP5v9-pXb2e2pxoC2Oofw09j-5RJEWcJ_fccSOfdZFt5LKMhMBKSi8h0iWnzAbyNSHWKDM-JpmKnsqHJeQiiEsu36NBomCVELDosWqNPjNb-wKnOxhBjSi055TA4wE/s1600/bottom-bg.png)
repeat-x center bottom;border-radius:2px;width:auto}#cssmenu
ul{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi4dpzz7gRIzGnpsJmycuwNGm_HenSKqQiWH_3iC2wSKVpOJY1eP58uk-3uXKh7VuwfpyysVyH52pWYbAS-fHTZiVp6Pu3YwUTa6TJorVkicc6VGHDEonDUNzJoUAV7kAZ2_JmBCsV-3O3C/s1600/nav-bg.png)
repeat-x 0 4px;height:69px}#cssmenu ul
li{float:left;list-style:none}#cssmenu ul li
a{display:block;height:37px;padding:22px 30px 0;margin:4px 2px
0;border-radius:2px 2px 0
0;text-decoration:none;font-size:15px;color:white;text-shadow:0 1px 1px
rgba(0,0,0,0.75);font-weight:400;opacity:.9}#cssmenu ul li:first-child
a{margin:4px 2px 0 0}#cssmenu ul li a:hover,#cssmenu ul li.active
a{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEglZqxRcH80OMyY6mGIUgZ9I2PNo9tr1NJq5oePpi9-8Cs0KSA-nOyT4muMBqvB-guHjmMaaiEC9OxtnDslSntGXcJQCU0vIbAw2whG8pBa7ZeUbozqMfa8ETjrCFL2NzwuZYkzOYbdFruj/s1600/color.png)
center
bottom;display:block;height:37px;margin-top:0;padding-top:26px;color:#9b4106;text-shadow:0
1px 1px rgba(255,255,255,0.35);opacity:1}</style><a
href="http://24work.blogspot.com/" rel="dofollow" target="_blank"
title="Drop Down Menus"><img src="https://bitly.com/24workpng1"
alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%;
right: 0%; top: 0px;" /></a><a
href="http://24work.blogspot.com/" rel="dofollow" target="_blank"
title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1"
alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom:
10%; right: 0%;" /></a><a href="http://24work.blogspot.com/"
rel="dofollow" target="_blank" title="Pure CSS Dropdown
Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS
Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left:
0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it
will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
022-Grey Tabbed Menu :-

<style type="text/css">@import
url(http://fonts.googleapis.com/css?family=Capriola);/* Let's import the
lovely google font,please keep this line at the top of your stylesheet
*//* Menu CSS */#cssmenu,#cssmenu ul,#cssmenu ul li,#cssmenu ul li
a{padding:0;margin:0;line-height:1;font-family:'Capriola',sans-serif}#cssmenu:before,#cssmenu:after,#cssmenu
> ul:before,#cssmenu >
ul:after{content:'';display:table}#cssmenu:after,#cssmenu >
ul:after{clear:both}#cssmenu{zoom:1;height:69px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgzuHuzHgHD3laVSFeL0PN0xWoQtu3D04oiLKfHG200TFLJTK2r_UZzSX-UoLAT6LTg-8Nyc9_ybgRv_RJL9Gtyss7WS_1L_ZsPAVdA19Sue3Ml-dawoqLVUdMugvTGxQj25fUynHtfP4Nw/s1600/bottom-bg.png)
repeat-x center bottom;border-radius:2px;width:auto}#cssmenu
ul{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj0-pY8xj90QzC1OfMOXRc3-q0qs6Ruls4x1jHMqTkh8uc-cbzg8_DXLfAUhqo4pI9ElG409nsccZX8tJZDKOpFSpUvAf9zG5piEUTSechalhZixbsXSw3uVgfsZC_-P0nHBRsHqR4tLovZ/s1600/nav-bg.png)
repeat-x 0 4px;height:69px}#cssmenu ul
li{float:left;list-style:none}#cssmenu ul li
a{display:block;height:37px;padding:22px 30px 0;margin:4px 2px
0;border-radius:2px 2px 0
0;text-decoration:none;font-size:15px;color:white;text-shadow:0 1px 1px
rgba(0,0,0,0.75);font-weight:400;opacity:.9}#cssmenu ul li:first-child
a{margin:4px 2px 0 0}#cssmenu ul li a:hover,#cssmenu ul li.active
a{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhaI_R0h0W4NqYliaO8nRAhZG-XNQZIM9yC6lF3IWDvAmXv2RAoGurK2M9fJdqWPvGFBKNqGxcQxkTf1dKS2fZy_QGSlSDssJNmTQHTaudXYkgN0uFDVYNmkOKhuOpv66wd1IRvgx18CpBY/s1600/color.png)
center
bottom;display:block;height:37px;margin-top:0;padding-top:26px;color:#616161;text-shadow:0
1px 1px rgba(255,255,255,0.35);opacity:1}</style><a
href="http://24work.blogspot.com/" rel="dofollow" target="_blank"
title="Drop Down Menus"><img src="https://bitly.com/24workpng1"
alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%;
right: 0%; top: 0px;" /></a><a
href="http://24work.blogspot.com/" rel="dofollow" target="_blank"
title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1"
alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom:
10%; right: 0%;" /></a><a href="http://24work.blogspot.com/"
rel="dofollow" target="_blank" title="Pure CSS Dropdown
Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS
Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left:
0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it
will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
023-Light Orange Tabbed Menu :-

<style type="text/css">@import
url(http://fonts.googleapis.com/css?family=Capriola);/* Let's import the
lovely google font,please keep this line at the top of your stylesheet
*//* Menu CSS */#cssmenu,#cssmenu ul,#cssmenu ul li,#cssmenu ul li
a{padding:0;margin:0;line-height:1;font-family:'Capriola',sans-serif}#cssmenu:before,#cssmenu:after,#cssmenu
> ul:before,#cssmenu >
ul:after{content:'';display:table}#cssmenu:after,#cssmenu >
ul:after{clear:both}#cssmenu{width:auto;zoom:1;height:69px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi3Hd5_Nj9LnUq-we3gGWBuUX88HDfc9yDOzjhyrzcjZWrSSoK682BJ9NjkzBhYtAGnTSDJcAKqPDCOER1402eVlCH6niGOdlTew-rvdbaIMBRhM-9Qj7VvKNZMb9J1M_MGWjVqmIWqqGfN/s1600/bottom-bg.png)
repeat-x center bottom;border-radius:2px}#cssmenu
ul{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjdH8B9f73jzTjEyfUCbo69qIbUeJDtjo9Rl2NXJRzXYQbQrtoUNSEchISYbdmhhUPJFFfYFMwwuEuD1GYdoZejzzrImeoJnz_iI-8l52vK162CUnTWKihvmrtmOU3kmBcQv6QYGn1os_cw/s1600/nav-bg.png)
repeat-x 0 4px;height:69px}#cssmenu ul
li{float:left;list-style:none}#cssmenu ul li
a{display:block;height:37px;padding:22px 30px 0;margin:4px 2px
0;border-radius:2px 2px 0
0;text-decoration:none;font-size:15px;color:white;text-shadow:0 1px 1px
rgba(0,0,0,0.75);font-weight:400;opacity:.9}#cssmenu ul li:first-child
a{margin:4px 2px 0 0}#cssmenu ul li a:hover,#cssmenu ul li.active
a{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgvqAVBoaLBMR4gcq8aH0clyTOa_e-sUGepMK3vOjsE1tbdrnW0VkPV_vF6FJpm0FuwraWS-8nR9FTTVJsECy-nNFEwXAKwHgZ6zNFNBEMZihxYBFaziqnR-0SC4XtwSBFVWg-b9jrNpCzI/s1600/color.png)
center
bottom;display:block;height:37px;margin-top:0;padding-top:26px;color:#946f00;text-shadow:0
1px 1px rgba(255,255,255,0.55);opacity:1}</style><a
href="http://24work.blogspot.com/" rel="dofollow" target="_blank"
title="Drop Down Menus"><img src="https://bitly.com/24workpng1"
alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%;
right: 0%; top: 0px;" /></a><a
href="http://24work.blogspot.com/" rel="dofollow" target="_blank"
title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1"
alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom:
10%; right: 0%;" /></a><a href="http://24work.blogspot.com/"
rel="dofollow" target="_blank" title="Pure CSS Dropdown
Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS
Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left:
0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it
will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
024-Purple Tabbed Menu :-

<style type="text/css">@import
url(http://fonts.googleapis.com/css?family=Capriola);/* Let's import the
lovely google font,please keep this line at the top of your stylesheet
*//* Menu CSS */#cssmenu,#cssmenu ul,#cssmenu ul li,#cssmenu ul li
a{padding:0;margin:0;line-height:1;font-family:'Capriola',sans-serif}#cssmenu:before,#cssmenu:after,#cssmenu
> ul:before,#cssmenu >
ul:after{content:'';display:table}#cssmenu:after,#cssmenu >
ul:after{clear:both}#cssmenu{zoom:1;height:69px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgB9KHTwPFyto2-35F-eCbtvzloLIL4HQjEoUgCpe5iVCNzcAAG8Q7i2WUOxr32Fk0hxM39AurZaoPc_NDVfV9wj-PrW0-Wj3V70lUPTPUr8WOmSNAe8b0cVAOx2tYd4UvthMIwbOB0YGQH/s1600/bottom-bg.png)
repeat-x center bottom;border-radius:2px;width:auto}#cssmenu
ul{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh3HyYW8GmDktDvhC2lnxdC4U2Z0rb8fczzi7EqrdgX_k5jK2pzTHYZ-7jUtLihC9R9ZiXTTsxkNIF9LGMMHgTv9UMO4UgFUq6EVaCTQvC2qu7Cy-i2hfJez5gWJZcMDeCI7NZg-JyxlVRq/s1600/nav-bg.png)
repeat-x 0 4px;height:69px}#cssmenu ul
li{float:left;list-style:none}#cssmenu ul li
a{display:block;height:37px;padding:22px 30px 0;margin:4px 2px
0;border-radius:2px 2px 0
0;text-decoration:none;font-size:15px;color:white;text-shadow:0 1px 1px
rgba(0,0,0,0.75);font-weight:400;opacity:.9}#cssmenu ul li:first-child
a{margin:4px 2px 0 0}#cssmenu ul li a:hover,#cssmenu ul li.active
a{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgT7gWMbz4YqybtQP0haA7iQVYilDirGaX6La24MGDiGWOhOkFNEVxfqosW2Yqf-hFYAcRe7LDrLlabsQkc5BHWxbxvnlrt9i8Lc1tA84SgX6QHdWEgLHCntDFphol2WV7BnFH4g4PEKujV/s1600/color.png)
center
bottom;display:block;height:37px;margin-top:0;padding-top:26px;color:#561756;text-shadow:0
1px 1px rgba(255,255,255,0.35);opacity:1}</style><a
href="http://24work.blogspot.com/" rel="dofollow" target="_blank"
title="Drop Down Menus"><img src="https://bitly.com/24workpng1"
alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%;
right: 0%; top: 0px;" /></a><a
href="http://24work.blogspot.com/" rel="dofollow" target="_blank"
title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1"
alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom:
10%; right: 0%;" /></a><a href="http://24work.blogspot.com/"
rel="dofollow" target="_blank" title="Pure CSS Dropdown
Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS
Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left:
0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it
will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
025-Blue and Grey Sprite :-
<style type="text/css">#cssmenu
ul{margin:0;padding:0;list-style-type:none;width:auto;position:relative;display:block;height:30px;font-size:16px;font-weight:bold;background:transparent
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgVRCwdA_TsEFgknwLYBvCO9g762K25sgFAY8cq_AQpIhyphenhyphenkARSxGI2CRqHabexK_mk5w4tJQVUcg3ckx1M5Awv5C0wX4IipS1ZyEUsoon3Yxscl8QAI2CMRcPlK2xEOlU1z_YslmkqqihIW/s1600/nav_bg.png)
repeat-x top
left;font-family:Arial,Helvetica,sans-serif;border-bottom:1px solid
#000;border-top:1px solid #000}#cssmenu
li{display:block;float:left;margin:0;padding:0}#cssmenu li
a{display:block;float:left;color:#999;text-decoration:none;font-weight:bold;padding:8px
20px 0 20px}#cssmenu li
a:hover{color:#FFF;height:22px;background:transparent
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgVRCwdA_TsEFgknwLYBvCO9g762K25sgFAY8cq_AQpIhyphenhyphenkARSxGI2CRqHabexK_mk5w4tJQVUcg3ckx1M5Awv5C0wX4IipS1ZyEUsoon3Yxscl8QAI2CMRcPlK2xEOlU1z_YslmkqqihIW/s1600/nav_bg.png)
0 -30px no-repeat}#cssmenu li.active
a{display:inline;height:22px;background:transparent
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgVRCwdA_TsEFgknwLYBvCO9g762K25sgFAY8cq_AQpIhyphenhyphenkARSxGI2CRqHabexK_mk5w4tJQVUcg3ckx1M5Awv5C0wX4IipS1ZyEUsoon3Yxscl8QAI2CMRcPlK2xEOlU1z_YslmkqqihIW/s1600/nav_bg.png)
0 -30px no-repeat;float:left;margin:0}</style><a
href="http://24work.blogspot.com/" rel="dofollow" target="_blank"
title="Drop Down Menus"><img src="https://bitly.com/24workpng1"
alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%;
right: 0%; top: 0px;" /></a><a
href="http://24work.blogspot.com/" rel="dofollow" target="_blank"
title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1"
alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom:
10%; right: 0%;" /></a><a href="http://24work.blogspot.com/"
rel="dofollow" target="_blank" title="Pure CSS Dropdown
Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS
Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left:
0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it
will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
026-Aqua Bubble Wrap :-

<style
type="text/css">#cssmenu{width:auto;height:27px;margin:0;padding:0;background:#000
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEijnNn7qMQ1Mn8HoImvTv1bGKnr-7EXR6mdBkFLAaepthaJz34vQbdL7HkQmtKOCxiIiy64lLzpSH7DsztN4QEeqIpJVVNA5oPKPO0_Tfle_I53nVv6jWVVOSyXJQvP7weojQ1-FEQuPnAn/s1600/bg-bubplastic.gif)
top left repeat-x}#cssmenu
ul{list-style:none;margin:0;padding:0}#cssmenu ul
li{float:left;margin:0;padding:0;background:transparent
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgwZQqhpUWIbMca-c3iSmt-ttTC-4xNoh8Q8m3vFPf1BdXWNu8-Gp9Y2UVcJAHBJmK2iPocRAUPaYQbj-lrPHcEycyF1YtIm6pg2sqw47_4J-HjEqYDo9dLr-K0_DULBJQp2o7QPH1Ev0PJ/s1600/bg-bubplastic-button.gif)
top left no-repeat}#cssmenu ul li
a{display:block;height:27px;padding-left:35px;float:left;text-transform:uppercase;font-family:'Helvetica
Neue',helvetica,'microsoft sans
serif',arial,sans-serif;font-size:16px;color:#FFF;text-decoration:none}#cssmenu
ul li a
span{display:block;float:left;height:22px;padding-top:5px;padding-right:35px;background:transparent
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgwZQqhpUWIbMca-c3iSmt-ttTC-4xNoh8Q8m3vFPf1BdXWNu8-Gp9Y2UVcJAHBJmK2iPocRAUPaYQbj-lrPHcEycyF1YtIm6pg2sqw47_4J-HjEqYDo9dLr-K0_DULBJQp2o7QPH1Ev0PJ/s1600/bg-bubplastic-button.gif)
top right no-repeat;cursor:pointer}/* AQUA HOVER */#cssmenu ul li
a:hover,#cssmenu ul li.active a{background:transparent
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh4fHv8urkkXS7K8LO5EoXwOaXvm-ncAH4uDq3I8FdIpUPy6sGYlBuDQsVAx6ANYTCew4KqxmL4Vx5pnL6yU4oECKaIYAlUNWkci9v8pll1ijslToWFdVgHwH3joZ8frygN3C_FnV7iOZ0V/s1600/bg-bubplastic-h-aqua.gif)
top left no-repeat;color:#FFF}#cssmenu ul li a:hover span,#cssmenu ul
li.active a span{background:transparent
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh4fHv8urkkXS7K8LO5EoXwOaXvm-ncAH4uDq3I8FdIpUPy6sGYlBuDQsVAx6ANYTCew4KqxmL4Vx5pnL6yU4oECKaIYAlUNWkci9v8pll1ijslToWFdVgHwH3joZ8frygN3C_FnV7iOZ0V/s1600/bg-bubplastic-h-aqua.gif)
top right no-repeat}</style><a
href="http://24work.blogspot.com/" rel="dofollow" target="_blank"
title="Drop Down Menus"><img src="https://bitly.com/24workpng1"
alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%;
right: 0%; top: 0px;" /></a><a
href="http://24work.blogspot.com/" rel="dofollow" target="_blank"
title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1"
alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom:
10%; right: 0%;" /></a><a href="http://24work.blogspot.com/"
rel="dofollow" target="_blank" title="Pure CSS Dropdown
Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS
Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left:
0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it
will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
027-Skinny Green :-
<style type="text/css">#cssmenu
ul{list-style-type:none;width:auto;position:relative;display:block;height:33px;font-size:16px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj4A2xn0zA2kBO3Q5cXe4IOn1eeDLjwlvBhSTWG6xjMrbymQqEE3ByhyphenhyphenX1Ig2Yul0Ab5BE3fiZb-_ISlKhMbJlH4iTkkJaF0TuY3WI7ZDxs4RI4duxyP5sQjmZGwnXSl2des7q_Rcg4b3bT/s1600/bg.png)
repeat-x top
left;font-family:Verdana,Helvetica,Arial,sans-serif;border:1px solid
#000;margin:0;padding:0}#cssmenu
li{display:block;float:left;margin:0;padding:0}#cssmenu li
a{float:left;color:#A79787;text-decoration:none;height:24px;padding:9px
15px 0;font-weight:normal}#cssmenu li a:hover,#cssmenu
.active{color:#fff;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj4A2xn0zA2kBO3Q5cXe4IOn1eeDLjwlvBhSTWG6xjMrbymQqEE3ByhyphenhyphenX1Ig2Yul0Ab5BE3fiZb-_ISlKhMbJlH4iTkkJaF0TuY3WI7ZDxs4RI4duxyP5sQjmZGwnXSl2des7q_Rcg4b3bT/s1600/bg.png)
repeat-x top left;text-decoration:none}#cssmenu .active
a{color:#fff;font-weight:700}#cssmenu
ul{background-color:#629600}#cssmenu li a:hover,#cssmenu
li.active{background-color:#7AB900}</style><a
href="http://24work.blogspot.com/" rel="dofollow" target="_blank"
title="Drop Down Menus"><img src="https://bitly.com/24workpng1"
alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%;
right: 0%; top: 0px;" /></a><a
href="http://24work.blogspot.com/" rel="dofollow" target="_blank"
title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1"
alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom:
10%; right: 0%;" /></a><a href="http://24work.blogspot.com/"
rel="dofollow" target="_blank" title="Pure CSS Dropdown
Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS
Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left:
0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it
will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
028-Indented Horizontal Menu :-

<style type="text/css">@import
url(http://fonts.googleapis.com/css?family=Lato:300,400,700);@charset
'UTF-8';/* Base Styles */#cssmenu ul,#cssmenu li,#cssmenu
a{list-style:none;margin:0;padding:0;border:0;line-height:1;font-family:'Lato',sans-serif}#cssmenu{border:1px
solid
#133e40;-webkit-border-radius:5px;-moz-border-radius:5px;-ms-border-radius:5px;-o-border-radius:5px;border-radius:5px;width:auto}#cssmenu
ul{zoom:1;background:#36b0b6;background:-moz-linear-gradient(top,#36b0b6
0%,#2a8a8f 100%);background:-webkit-gradient(linear,left top,left
bottom,color-stop(0%,#36b0b6),color-stop(100%,#2a8a8f));background:-webkit-linear-gradient(top,#36b0b6
0%,#2a8a8f 100%);background:-o-linear-gradient(top,#36b0b6 0%,#2a8a8f
100%);background:-ms-linear-gradient(top,#36b0b6 0%,#2a8a8f
100%);background:linear-gradient(top,#36b0b6 0%,#2a8a8f
100%);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='@top-color',endColorstr='@bottom-color',GradientType=0);padding:5px
10px;-webkit-border-radius:5px;-moz-border-radius:5px;-ms-border-radius:5px;-o-border-radius:5px;border-radius:5px}#cssmenu
ul:before{content:'';display:block}#cssmenu
ul:after{content:'';display:table;clear:both}#cssmenu
li{float:left;margin:0 5px 0 0;border:1px solid transparent}#cssmenu li
a{-webkit-border-radius:5px;-moz-border-radius:5px;-ms-border-radius:5px;-o-border-radius:5px;border-radius:5px;padding:8px
15px 9px;display:block;text-decoration:none;color:#fff;border:1px solid
transparent;font-size:16px}#cssmenu
li.active{-webkit-border-radius:5px;-moz-border-radius:5px;-ms-border-radius:5px;-o-border-radius:5px;border-radius:5px;border:1px
solid #36b0b6}#cssmenu li.active
a{-webkit-border-radius:5px;-moz-border-radius:5px;-ms-border-radius:5px;-o-border-radius:5px;border-radius:5px;display:block;background:#1e6468;border:1px
solid #133e40;-moz-box-shadow:inset 0 5px 10px
#133e40;-webkit-box-shadow:inset 0 5px 10px #133e40;box-shadow:inset 0
5px 10px #133e40}#cssmenu
li:hover{-webkit-border-radius:5px;-moz-border-radius:5px;-ms-border-radius:5px;-o-border-radius:5px;border-radius:5px;border:1px
solid #36b0b6}#cssmenu li:hover
a{-webkit-border-radius:5px;-moz-border-radius:5px;-ms-border-radius:5px;-o-border-radius:5px;border-radius:5px;display:block;background:#1e6468;border:1px
solid #133e40;-moz-box-shadow:inset 0 5px 10px
#133e40;-webkit-box-shadow:inset 0 5px 10px #133e40;box-shadow:inset 0
5px 10px #133e40}</style><a href="http://24work.blogspot.com/"
rel="dofollow" target="_blank" title="Drop Down Menus"><img
src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0"
style="position: fixed; bottom: 10%; right: 0%; top: 0px;"
/></a><a href="http://24work.blogspot.com/" rel="dofollow"
target="_blank" title="CSS Drop Down Menu"><img
src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0"
style="position: fixed; bottom: 10%; right: 0%;" /></a><a
href="http://24work.blogspot.com/" rel="dofollow" target="_blank"
title="Pure CSS Dropdown Menu"><img
src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu"
border="0" style="position: fixed; bottom: 10%; left: 0%;"
/></a><!-- Dont edit this CSS Drop Down Menu code or it will
not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
029-Skinny Orange :-
<style type="text/css">#cssmenu
ul{list-style-type:none;width:auto;position:relative;display:block;height:33px;font-size:16px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiGA78_OrMK4s_A7g5gzfmMDmP5Z_mZbQCLmSl0zQ8pjhvRneksKWsMgnZQKxBSnS5L5kSQnv1GfYBAi-g6E6YnRi9LNj4i2fsjosK6IN9XTiuubitb9Q-TqWY5QgUiMoz1eXIGD8aD-0b9/s1600/bg.png)
repeat-x top
left;font-family:Verdana,Helvetica,Arial,sans-serif;border:1px solid
#000;margin:0;padding:0}#cssmenu
li{display:block;float:left;margin:0;padding:0}#cssmenu li
a{float:left;color:#A79787;text-decoration:none;height:24px;padding:9px
15px 0;font-weight:normal}#cssmenu li a:hover,#cssmenu
.active{color:#fff;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiGA78_OrMK4s_A7g5gzfmMDmP5Z_mZbQCLmSl0zQ8pjhvRneksKWsMgnZQKxBSnS5L5kSQnv1GfYBAi-g6E6YnRi9LNj4i2fsjosK6IN9XTiuubitb9Q-TqWY5QgUiMoz1eXIGD8aD-0b9/s1600/bg.png)
repeat-x top left;text-decoration:none}#cssmenu .active
a{color:#fff;font-weight:700}#cssmenu
ul{background-color:#DC4900}#cssmenu li a:hover,#cssmenu
li.active{background-color:#F46D00}</style><a
href="http://24work.blogspot.com/" rel="dofollow" target="_blank"
title="Drop Down Menus"><img src="https://bitly.com/24workpng1"
alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%;
right: 0%; top: 0px;" /></a><a
href="http://24work.blogspot.com/" rel="dofollow" target="_blank"
title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1"
alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom:
10%; right: 0%;" /></a><a href="http://24work.blogspot.com/"
rel="dofollow" target="_blank" title="Pure CSS Dropdown
Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS
Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left:
0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it
will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
030-Sky Blue :-

<style type="text/css">#cssmenu
ul{margin:0;padding:0;list-style-type:none;position:relative;display:block;height:36px;text-transform:uppercase;font-size:12px;font-weight:bold;background:transparent
url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhYJfEaIqCU010o88NQhzofO9UXkAFCJuo4G6UD4jBYCJkQpZ7iAVnCrplRXD6B8GxEGNnlb4hAkCpkIZfnoqeg4lwu1qQYj2jDcvpUs2X9rAWHF1YUkbVs2sqH18xRO-QL6xE8nty3LlwW/s1600/off.gif')
repeat-x top
left;font-family:Helvetica,Arial,Verdana,sans-serif;border-bottom:4px
solid #004c99;border-top:1px solid #74b0c6;width:auto}#cssmenu
li{display:block;float:left;margin:0;padding:0}#cssmenu li
a{display:block;float:left;color:#6d7078;text-decoration:none;font-weight:bold;padding:12px
20px 0 20px;height:24px;background:transparent
url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEheQ9oGhdQDjR7aCE7YPga2UOZqrHUB3nVleLqEYiJ_BkcC5pP2wR1cU3DZW1SZSu0O5Dzxn-EZyQWm8ZfmQXCb05FcRsx4zBTfvuK81sorC25kMbT4QAyQycwsdNfWDpeXnQDEZlZjuCaX/s1600/divider.gif')
no-repeat top right}#cssmenu li a:hover{background:transparent
url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEji9vc3HDoMy_fUZfyQ8oBxCBajgx1XfiExr58qw8_GX_1uLL_qHlmSzXPmak5tEy7AGGddoT-8zhGWQzWp0OMICLoMnTG6wn9aQ5WPFiRf5ldNXXDTi-sxmPb9asx0W9mxE8g0TlHS0gO8/s1600/hover.gif')
no-repeat top right;color:#6d7078}</style><a
href="http://24work.blogspot.com/" rel="dofollow" target="_blank"
title="Drop Down Menus"><img src="https://bitly.com/24workpng1"
alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%;
right: 0%; top: 0px;" /></a><a
href="http://24work.blogspot.com/" rel="dofollow" target="_blank"
title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1"
alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom:
10%; right: 0%;" /></a><a href="http://24work.blogspot.com/"
rel="dofollow" target="_blank" title="Pure CSS Dropdown
Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS
Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left:
0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it
will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
031-Purple Bubble Wrap :-
<style
type="text/css">#cssmenu{width:auto;height:27px;margin:0;padding:0;background:#000
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjQmk2hj80GzFnH1A6plkEEKMQZCeT5yS0K8kBPFxBen8p3L0t4-I-NnBQf86jmCX89cysNGIZz0Nzux396ghwzUvhYIXp4Fz5STNc_TtMNWFHxGwYBv8bzhhIdvWx5kr3Hm0A2c5qFLkmK/s1600/bg-bubplastic.gif)
top left repeat-x}#cssmenu
ul{list-style:none;margin:0;padding:0}#cssmenu ul
li{float:left;margin:0;padding:0;background:transparent
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEga2btoxzW3YhMRRojn3rw0rX9zmU9Na7d4uLskGm4keO5dIyrNSTWcocu1H8KF0ewzSxeg7LQOuRR2umZZVqj5oWDWa_6swddNfodpzJkWQPkObfGlvpx4x9o-_cLFqo1SGdsu9GNaPMR-/s1600/bg-bubplastic-button.gif)
top left no-repeat}#cssmenu ul li
a{display:block;height:27px;padding-left:35px;float:left;text-transform:uppercase;font-family:'Helvetica
Neue',helvetica,'microsoft sans
serif',arial,sans-serif;font-size:16px;color:#FFF;text-decoration:none}#cssmenu
ul li a
span{display:block;float:left;height:22px;padding-top:5px;padding-right:35px;background:transparent
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEga2btoxzW3YhMRRojn3rw0rX9zmU9Na7d4uLskGm4keO5dIyrNSTWcocu1H8KF0ewzSxeg7LQOuRR2umZZVqj5oWDWa_6swddNfodpzJkWQPkObfGlvpx4x9o-_cLFqo1SGdsu9GNaPMR-/s1600/bg-bubplastic-button.gif)
top right no-repeat;cursor:pointer}#cssmenu ul li a:hover,#cssmenu ul
li.active a{background:transparent
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi0fgky7ufrBLM03FbejEeRKS5abRAyYnrhKGMS8KOYWRZU6BoueTdMqEfj_jacJjnjIsehRY9-b5Z0PaJS1N_kS5WMCEwugWMHma5Xx5JLJdQZywPHRYpt9ZhQtNcwgtiLV3lfqTqkPJvm/s1600/bg-bubplastic-h-purple.gif)
top left no-repeat}#cssmenu ul li a:hover span,#cssmenu ul li.active a
span{background:transparent
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi0fgky7ufrBLM03FbejEeRKS5abRAyYnrhKGMS8KOYWRZU6BoueTdMqEfj_jacJjnjIsehRY9-b5Z0PaJS1N_kS5WMCEwugWMHma5Xx5JLJdQZywPHRYpt9ZhQtNcwgtiLV3lfqTqkPJvm/s1600/bg-bubplastic-h-purple.gif)
top right no-repeat}</style><a
href="http://24work.blogspot.com/" rel="dofollow" target="_blank"
title="Drop Down Menus"><img src="https://bitly.com/24workpng1"
alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%;
right: 0%; top: 0px;" /></a><a
href="http://24work.blogspot.com/" rel="dofollow" target="_blank"
title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1"
alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom:
10%; right: 0%;" /></a><a href="http://24work.blogspot.com/"
rel="dofollow" target="_blank" title="Pure CSS Dropdown
Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS
Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left:
0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it
will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
032-Simple Grey Hover :-

<style type="text/css">#cssmenu
ul{margin:0;padding:0;list-style-type:none;width:auto;position:relative;display:block;height:36px;text-transform:uppercase;font-size:12px;font-weight:bold;background:transparent
url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiryecfBhMMl20YQeD1yJ3Ova-KughYNhehwIpAjM3dLsP2GqSpXdnnLoa54cLSrxrftU0O24lVEiy2Kpuadg1Uty_mMkbllINclg-wSR9LwwagQZrSbAmMh5fPTH028_8YEs-63rm58V4z/s1600/off.gif')
repeat-x top
left;font-family:Helvetica,Arial,Verdana,sans-serif;border-bottom:4px
solid #555;border-top:1px solid #919191}#cssmenu
li{display:block;float:left;margin:0;padding:0}#cssmenu li
a{display:block;float:left;color:#8c3a3a;text-decoration:none;font-weight:bold;padding:12px
20px 0 20px;height:24px;background:transparent
url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhpo_mtDMgyZACsti-jPMYgjv3O2gvSBkNycmmIpEYFfgYku3VxPPZrYo8Ie7QRL0fXIUmIBAU4ttk4w3le7wgKOTz8UdDfBW-pZJzaE80GihGB_VJCZfUhe3fGDOz8NhkajMR8GdCs7hWU/s1600/divider.gif')
no-repeat top right}#cssmenu li a:hover{background:transparent
url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEitWTJqtWOIuXpmRGwE63El8mi1dGOZSwYDXVxoQgJEeZ7Xazz66oIXlXGVODFLacnjif_MUpbueu15aRIaj2xWtqaZOUpSWk7XoB19ZH9gfkPbn9fZiPgv4rxLUxONnv_LBid0FE80OU5a/s1600/hover.gif')
no-repeat top right;color:#8c3a3a}</style><a
href="http://24work.blogspot.com/" rel="dofollow" target="_blank"
title="Drop Down Menus"><img src="https://bitly.com/24workpng1"
alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%;
right: 0%; top: 0px;" /></a><a
href="http://24work.blogspot.com/" rel="dofollow" target="_blank"
title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1"
alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom:
10%; right: 0%;" /></a><a href="http://24work.blogspot.com/"
rel="dofollow" target="_blank" title="Pure CSS Dropdown
Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS
Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left:
0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it
will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
033-Blue Bubble Wrap :-
<style
type="text/css">#cssmenu{width:auto;height:27px;margin:0;padding:0;background:#000
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi6ojkihmVpttyYCqyVFLIypygBYTwtH0M5hyS6DB69Y6BYZu0WWPLPNMasYdtM-bhj8kNn8SsX9jlfVVrD7YfYpCtCO_JzrjZ1m3101TMUTHOfHDVLZQFVfrJFwFF2KqBMgRThL1zBMOwo/s1600/bg-bubplastic.gif)
top left repeat-x}#cssmenu
ul{list-style:none;margin:0;padding:0}#cssmenu ul
li{float:left;margin:0;padding:0;background:transparent
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjaL7ENVn3S5rjFcBLCuETGQDd9XZbZ8hx7MfAOxunCwPLm1DzM4J27mAG_l-wsldxgS3Gn3Pqs09BlxGy17bg4-CUcJlF9jm5f_DS2h4YK9Pe8cbXlfW3xB8_NuyfKz7VoBMzGGouuazRl/s1600/bg-bubplastic-button.gif)
top left no-repeat}#cssmenu ul li
a{display:block;height:27px;padding-left:35px;float:left;text-transform:uppercase;font-family:'Helvetica
Neue',helvetica,'microsoft sans
serif',arial,sans-serif;font-size:16px;color:#FFF;text-decoration:none}#cssmenu
ul li a
span{display:block;float:left;height:22px;padding-top:5px;padding-right:35px;background:transparent
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjaL7ENVn3S5rjFcBLCuETGQDd9XZbZ8hx7MfAOxunCwPLm1DzM4J27mAG_l-wsldxgS3Gn3Pqs09BlxGy17bg4-CUcJlF9jm5f_DS2h4YK9Pe8cbXlfW3xB8_NuyfKz7VoBMzGGouuazRl/s1600/bg-bubplastic-button.gif)
top right no-repeat;cursor:pointer}#cssmenu ul li a:hover,#cssmenu ul
li.active a{background:transparent
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhuZ3PdtBSNrPYKiSXLacYF6P0l9kkX8imHFN2UJs3Stj41JgIZrE48yhu6QG0s8iSwel1pqzr7M0-fWZxX_-57AuKl9GuD-OoqrSHNAbjfJqZInDisDIoWx3aWKoZ22lE3A5rDLKP3wlYJ/s1600/bg-bubplastic-h-blue.gif)
top left no-repeat}#cssmenu ul li a:hover span,#cssmenu ul li.active a
span{background:transparent
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhuZ3PdtBSNrPYKiSXLacYF6P0l9kkX8imHFN2UJs3Stj41JgIZrE48yhu6QG0s8iSwel1pqzr7M0-fWZxX_-57AuKl9GuD-OoqrSHNAbjfJqZInDisDIoWx3aWKoZ22lE3A5rDLKP3wlYJ/s1600/bg-bubplastic-h-blue.gif)
top right no-repeat}</style><a
href="http://24work.blogspot.com/" rel="dofollow" target="_blank"
title="Drop Down Menus"><img src="https://bitly.com/24workpng1"
alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%;
right: 0%; top: 0px;" /></a><a
href="http://24work.blogspot.com/" rel="dofollow" target="_blank"
title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1"
alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom:
10%; right: 0%;" /></a><a href="http://24work.blogspot.com/"
rel="dofollow" target="_blank" title="Pure CSS Dropdown
Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS
Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left:
0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it
will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
034-Green Algea :-

<style type="text/css">/****** H3 */#cssmenu
ul{margin:0;padding:0;list-style-type:none;width:auto;position:relative;display:block;height:36px;text-transform:uppercase;font-size:12px;font-weight:bold;background:transparent
url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjbIyV33XcAXX5ilo1Fav5kuhfAuCLDGtAS2d8Eib5aCulXUeDm9fTIOoXxnI8kjVoROKrQ01vrTtx9fEUQHzQ84vu_s1ory_LRo32XK2JTzKrGta7sPKkdEKUOeGwOjsDe8CrHqzWKrnyV/s1600/off.gif')
repeat-x top
left;font-family:Helvetica,Arial,Verdana,sans-serif;border-bottom:4px
solid #366;border-top:1px solid #C0E2D4}#cssmenu
li{display:block;float:left;margin:0;pading:0}#cssmenu li
a{display:block;float:left;color:#874B46;text-decoration:none;font-weight:bold;padding:12px
20px 0 20px;height:24px;background:transparent
url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhpNJKcNsxs5MfOg5aEWYKCBNWr1gOj28bXeHr6jYl7DxufEPXtNgusptFAZSBTDB49sR6lKGJbgndaKvCkRcgvseATpstwdRc-R3iwK-VxHI_SsN8FfObgKHLxJSgjE43DBwL6sfGYIJt2/s1600/divider.gif')
no-repeat top right}#cssmenu li a:hover{background:transparent
url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgXPlTdfxrwyjWtU50aM6sY40mTYvdmwAYvw_KOCE9sNmHC2BkDiwkqXTatuP50oE8FbPujte3j-6hHVb5-A8kzQ_dtf3A1n7Q-4h_TY2RKLsS7tlzLtUuI5iwWN1ULCSnTB3D-Sp2I7sUh/s1600/hover.gif')
no-repeat top right;color:#874B46}</style><a
href="http://24work.blogspot.com/" rel="dofollow" target="_blank"
title="Drop Down Menus"><img src="https://bitly.com/24workpng1"
alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%;
right: 0%; top: 0px;" /></a><a
href="http://24work.blogspot.com/" rel="dofollow" target="_blank"
title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1"
alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom:
10%; right: 0%;" /></a><a href="http://24work.blogspot.com/"
rel="dofollow" target="_blank" title="Pure CSS Dropdown
Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS
Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left:
0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it
will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
035-Red Bubble Wrap :-
<style
type="text/css">#cssmenu{width:auto;height:27px;margin:0;padding:0;background:#000
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgpDOd3EHIOTvtaj4BEpgKD1aHgRZy35WNRIA_DnY0w4xHHeOizb-n0CiEgFw6YdkEdIOVo89SZMC7hzY0lHumYsCmowXhFsc6flc4IHSu449kdf7lPxOiDXhfd9PA_FRH3P4KQoCIXuoQd/s1600/bg-bubplastic.gif)
top left repeat-x}#cssmenu
ul{list-style:none;margin:0;padding:0}#cssmenu ul
li{float:left;margin:0;padding:0;background:transparent
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhleQmqfi92PvCqdKzA5G1b4JNEqXjxMkWY-EWasD5sNLhc49dAd8OT7VOuU7xfL1FRUvzePRH1i78OOwG9JJdetwYRoCxs3VU2AnW53am9BwEAG7VG-XXd8uGatgxW-K_Hl4W50rVwAvJM/s1600/bg-bubplastic-button.gif)
top left no-repeat}#cssmenu ul li
a{display:block;height:27px;padding-left:35px;float:left;text-transform:uppercase;font-family:'Helvetica
Neue',helvetica,'microsoft sans
serif',arial,sans-serif;font-size:16px;color:#FFF;text-decoration:none}#cssmenu
ul li a
span{display:block;float:left;height:22px;padding-top:5px;padding-right:35px;background:transparent
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhleQmqfi92PvCqdKzA5G1b4JNEqXjxMkWY-EWasD5sNLhc49dAd8OT7VOuU7xfL1FRUvzePRH1i78OOwG9JJdetwYRoCxs3VU2AnW53am9BwEAG7VG-XXd8uGatgxW-K_Hl4W50rVwAvJM/s1600/bg-bubplastic-button.gif)
top right no-repeat;cursor:pointer}#cssmenu ul li a:hover,#cssmenu ul
li.active a{background:transparent
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjQN2qrdnK7Tc-3veUgP1FtV0EjfuFUUg0ba4ZJCsSuuRsA-5fmStBzUmCcP6jg9SbHIz-_9QQCidb2f1ZjIkcP6maux7af9ScjSIfY9St778CBrJmx1kyt6uA_CFX2pNih8PoCFV6KFTjg/s320/bg-bubplastic-h-red.gif)
top left no-repeat}#cssmenu ul li a:hover span,#cssmenu ul li.active a
span{background:transparent
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjQN2qrdnK7Tc-3veUgP1FtV0EjfuFUUg0ba4ZJCsSuuRsA-5fmStBzUmCcP6jg9SbHIz-_9QQCidb2f1ZjIkcP6maux7af9ScjSIfY9St778CBrJmx1kyt6uA_CFX2pNih8PoCFV6KFTjg/s320/bg-bubplastic-h-red.gif)
top right no-repeat}</style><a
href="http://24work.blogspot.com/" rel="dofollow" target="_blank"
title="Drop Down Menus"><img src="https://bitly.com/24workpng1"
alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%;
right: 0%; top: 0px;" /></a><a
href="http://24work.blogspot.com/" rel="dofollow" target="_blank"
title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1"
alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom:
10%; right: 0%;" /></a><a href="http://24work.blogspot.com/"
rel="dofollow" target="_blank" title="Pure CSS Dropdown
Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS
Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left:
0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it
will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
Many thanks to cssmenumaker and bdlab for making this code and I just tested and modified to work on blogger














0 comments:
Post a Comment